
●アニメーションショップの描画ツールはPaintShopProに比べて機能があまりないので、PaintShopProで描いた絵をアニメーションショップに読み込んでアニメにすることをやってみます。
●アニメーションショップはPaintShopProのレイヤーをフレームに分けて読み込むことができますから、レイヤーを複製して修正するという方法も便利です。しかし、ベクタレイヤーが多くなるとPaintShopProの動作が鈍くなって能率が上がりません。そこで1フレーム毎に保存する方法をとります。
●1フレーム1ファイルでたくさんの画像を作るのであらかじめ保存場所を用意します。

●名前を付ける

●もしも

●完成

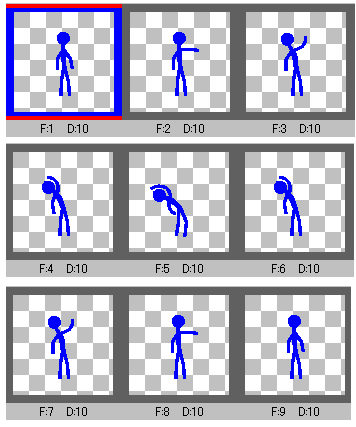
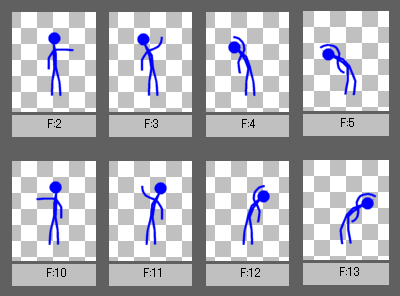
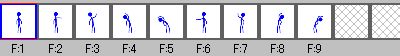
●このようなアニメを作ります。ポイント直線が便利です。

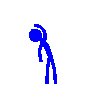
●半分を示しました。F:1が基本形で、F:5までで左最大まで曲げています。間に3つの絵がありますが、これが多いほどなめらかに動きますが、作成は大変になります。
●F:6から先はF:5までの図を、コピーをして作りますから実際は描いていません。

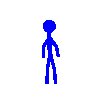
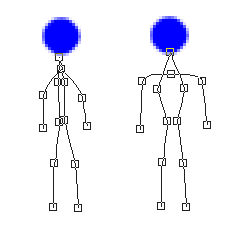
●まず基本形をつくります。体と手はポイント直線を使用してひとつの図形で作ります。出来上がりは下図の左ですが、つながりは右のようになっています。少なくとも肘(ひじ)と膝(ひざ)はドラッグして曲線にした方がいいでしょう。もちろん厳密にこうなっていなくても大丈夫です。

●また、足は足、手は手、というように別のポイント直線でもいいのですが、動かす作業はひとつになっていた方が楽です。
●頭は図形ツールの円の塗りつぶしです。これは別の図形にしました。
●今回は背景が透過の図にします。これは背景の色を絵を置く場所に合わせるということです。(もっともホームページに使用するのでなければあまり意味はありません)
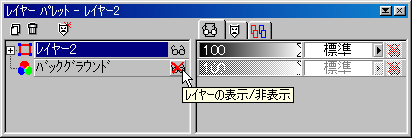
●背景を透過にするには、保存前にバックグラウンドのレイヤーを非表示にしておく必要があります。

●このままでも2枚目の絵を描いていけますが、見にくいと感ずる場合は、編集時にはバックグラウンドのレイヤーを表示にもどし、保存前にバックグラウンドのレイヤーを非表示にするという操作を繰り返します。
●どこに保存するか、どの形式(ファイルの種類)で保存するかを意識してください。
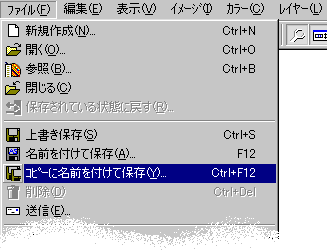
●メニューバーから「コピーに名前を付けて保存」を選んでこれで保存します。「名前を付けて保存」でもいいのですが、うっかり上書き保存をしてひとつ前のコマを消してしまわないようにこれを使います。

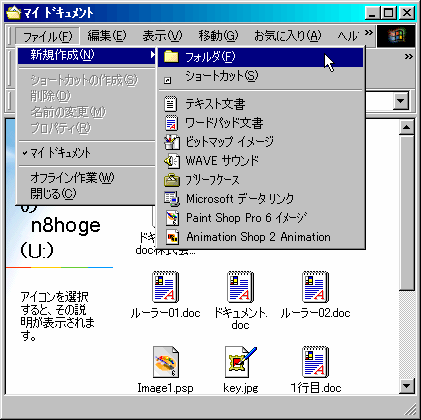
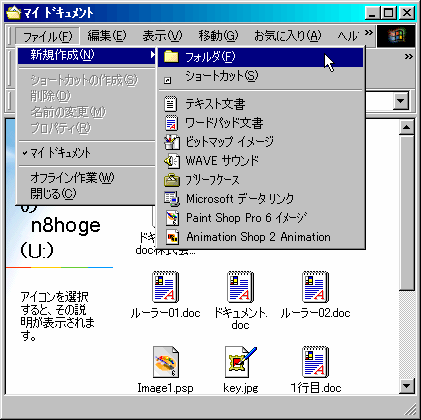
●「コピーに名前を付けて保存」で最後に保存した場所が見えます。マイドキュメントになっていると思います。ここを work に変えるには、見えている work のフォルダをダブルクリックします。
●「保存の場所」が work になり、work の中身が表示されます。(最初はなにもないので空になります)
●「コピーに名前を付けて保存」で最後に保存した形式になっています。(*.jpg)になっていると思います。ここを(*.psp) に変えるには、一番下の[ファイルの種類]の右の▼をクリックし、でてくるメニューから(*.psp)を選びます。(たくさんありますからスクロールさせてください。abc..順になっています。)
●通し番号をつけた方がいいでしょう。tai01としましょう。もちろん、今後は tai02 tai03 となっていきます。
●名前を付けたら[保存]を押して保存します。
●[ベクタ選択]ツールから[ポイントの編集]に入って腕や体を動かします。少しずつ動かした方がなめらかな動きになりますが、たくさん作らなければなりません。今回は上図にあるように 2 3 4 5 で左に曲がりきるというふうにします。
●保存前にバックグラウンドのレイヤーを非表示にしておき、「コピーに名前を付けて保存」で保存します。今度は保存場所はすでに work になっており、ファイルの種類が(*.psp)になっていて今までに保存したファイルが見えるはずです。数字を増やして、tai02 tai03 tai04 tai05 と次々に保存していきます。
●6枚目〜9枚目は4枚目〜1枚目と同じですから、作りません。次は10枚目です。
●10枚目は1枚目を改めて読み込んで今度は逆に曲げます。5枚目を作った後で戻して逆に曲げるより楽だからです。10枚目は2枚目のコマの反対になります。コマの対応関係を下に示します。

●左右全く同じに体操をする人はいませんから多少は違う方が自然です。ただ、コマ数は合わせておかないと時間を合わせるのが面倒になります。
●保存前するときの名前は、順番がわかれは何でもいいのですが、tai10 tai11 tai12 tai13 としておきましょう。
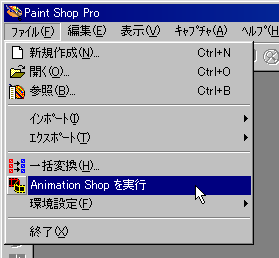
●PaintShopProからもアニメーションショップを立ち上げることができます。

●すでにファイルにある絵からアニメーションを作るには、アニメーションウイザードが便利です。

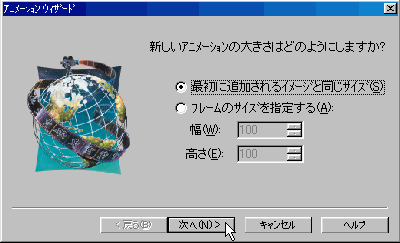
●アニメーションの大きさをきいてきます。今回はすでにファイルがあるのですから、その大きさに合わせるようにします。[次へ]を押します。以降、設定が終わったら[次へ]のボタンを押して進みます。

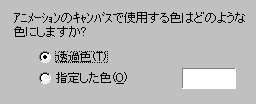
●キャンバスの色です。今回は透過にしたいので、上の方を選びます。

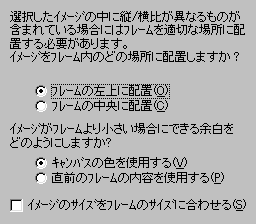
●次は絵の大きさがまちまちだったときの処理ですが、今回はみんな同じ大きさですからどうやってもかまいません。でも、下のようにするのが無難でしょう

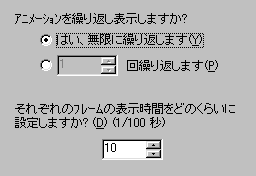
●アニメーションの繰り返し回数は、普通は無限に繰り返しにします。回数を指定するとその後は動かなくなってしまいます。(絵を読み直すとまた動きますが)
●下は1フレームあたりの表示時間です。短すぎると落ち着きませんし、長すぎるとストップモーションになります。10を中心に考えて設定するといいでしょう。10は10/100秒で0.1秒のことです。

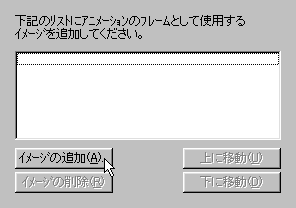
●さて、いよいよファイルを選びます。まず[イメージの追加]を選びます。

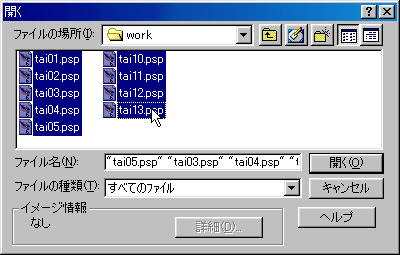
●最初は例によって保存の時と同じく anims になるかもしれません。「マイドキュメント」になおしてその中の work をダブルクリックして work の中を表示させてください。
●work の中から、アニメーションに加えるファイルを選びます。ひとつずつやってもいいのですが、まとめて選択しましょう。[Ctrl]キーを押しながらファイルをクリックすると、複数を選ぶことができますし、[Shift]キーを押しながら始めと終わりをクリックすることである範囲を一度に選択できます。選択したら[開く]ボタンを押します。

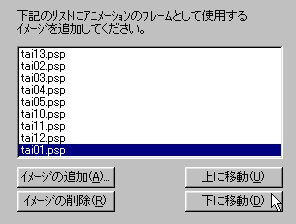
●絵が9つ選択されました。さらに追加することもできます。
●順番が違っています。ここはアニメーションショップの不具合(バグ)です。[上に移動]と[下に移動]のボタンをつかってなおしましょう。

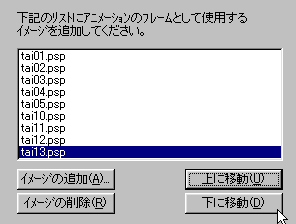
●これで順番になりました。[次へ]を押します。

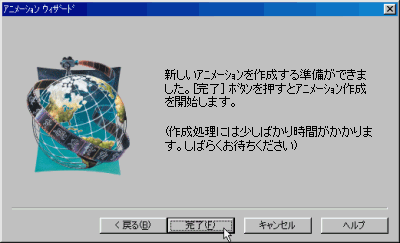
●これで準備完了です。指示に従って[完了]を押します。

●このようにできあがります。

●ファイル名は 01,02,03,04,05,10,11,12,13 でしたが、フレーム番号は通し番号になります。