![]() ラスタデータはピクセルと呼ばれる点で構成されています。一つ一つのピクセルは一つの色を表し、ピクセルが集まって画像を作ります。画像を拡大表示すると、ピクセルは正方形で表示されます。ラスタデータは写真イメージの保存に向いています。ラスタデータの品質は解像度に依存します。後でサイズを拡大する場合、各ピクセルを拡大するのでイメージの品質が低くなります。レイヤーを学んだときにラスタレイヤーという言葉が出てきましたが、このようなデータで絵を描くレイヤーがラスタレイヤーです。
ラスタデータはピクセルと呼ばれる点で構成されています。一つ一つのピクセルは一つの色を表し、ピクセルが集まって画像を作ります。画像を拡大表示すると、ピクセルは正方形で表示されます。ラスタデータは写真イメージの保存に向いています。ラスタデータの品質は解像度に依存します。後でサイズを拡大する場合、各ピクセルを拡大するのでイメージの品質が低くなります。レイヤーを学んだときにラスタレイヤーという言葉が出てきましたが、このようなデータで絵を描くレイヤーがラスタレイヤーです。
![]() ベクタデータは開始地点と終了地点、幅、色、どんな曲がり方をしているかなどの情報でできています。ベクタデータは画面に表示されるときにラスタデータ化 (ピクセルを使用して作成) されます。このため、保存の時には比較的データ量は少なくて済み、拡大しても品質が落ちません。ロゴ、フォント、線画に適しています。文字を書くときに「ベクタ」を選ぶと、ベクタレイヤーが作られて格納されます。
ベクタデータは開始地点と終了地点、幅、色、どんな曲がり方をしているかなどの情報でできています。ベクタデータは画面に表示されるときにラスタデータ化 (ピクセルを使用して作成) されます。このため、保存の時には比較的データ量は少なくて済み、拡大しても品質が落ちません。ロゴ、フォント、線画に適しています。文字を書くときに「ベクタ」を選ぶと、ベクタレイヤーが作られて格納されます。
●レイヤーパレットではラスターレイヤーは![]() で、ベクターレイヤーは
で、ベクターレイヤーは![]() で表わされます。
で表わされます。

●ベクタとして文字を作ると自動的にベクタレイヤーが作られて、そこに格納されます。アクティブレイヤーがそのベクターレイヤーに移動しますから、ブラシから塗りつぶしまでラスター関係のツールは使えなくなります。また、選択ツールの動作もラスターレイヤーのときと異なります。文字を書いた後、絵を描く時にはラスターレイヤーに移動することを忘れないでください。
●ベクターデータに の枠がついているときは、中央の□をドラッグすれば移動できますが、そうでないときは面倒です。[ベクタ選択]ツールを使います。
の枠がついているときは、中央の□をドラッグすれば移動できますが、そうでないときは面倒です。[ベクタ選択]ツールを使います。
●枠がついていなくてもベクターデータをドラッグで動かすことができます。かえって枠がある時に注意してください。枠の中であっても文字などの「線」をドラッグしなければ移動できません。
●また、二つ以上のベクターデータを同時に移動することもできます。動かしたいデータ(複数)を外側から囲むようにドラッグして、ひとつの で囲まれるようにします。この後、改めて中央の□をドラッグするか、文字などの「線」をドラッグすればそろって移動します。
で囲まれるようにします。この後、改めて中央の□をドラッグするか、文字などの「線」をドラッグすればそろって移動します。
●![]() はレイヤー全体を動かしますから、全部を動かしてもよいときはこの方が便利です。この場合も文字などの「線」をドラッグします。このツールは
はレイヤー全体を動かしますから、全部を動かしてもよいときはこの方が便利です。この場合も文字などの「線」をドラッグします。このツールは![]() とちがってあらかじめレイヤーを選択しなくてもよく、ラスターレイヤーでもベクターレイヤーでもその場所で上に見えているレイヤーを移動します。
とちがってあらかじめレイヤーを選択しなくてもよく、ラスターレイヤーでもベクターレイヤーでもその場所で上に見えているレイヤーを移動します。
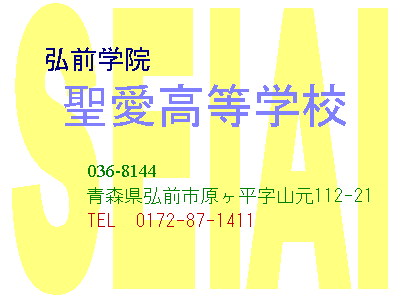
●前回の課題で作った聖愛高校の文字の後ろにローマ字で大きくSEIAIと入れてみましょう。もちろん別のレイヤーに作ることもできますが、そのまま追加するとこうなります。

これを下に持っていく方法を説明します。
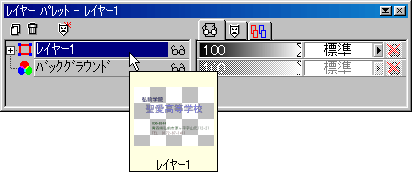
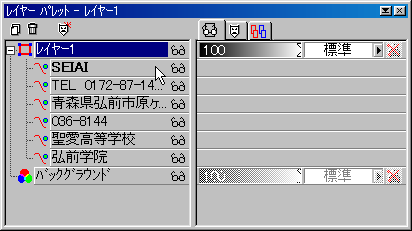
●文字データなどのベクターデータはひとつのレイヤー内に複数おかれ、まとめて表示されます。

![]() の前にある、
の前にある、![]() がその印です。ここをクリックすると詳細が表示されます。
がその印です。ここをクリックすると詳細が表示されます。

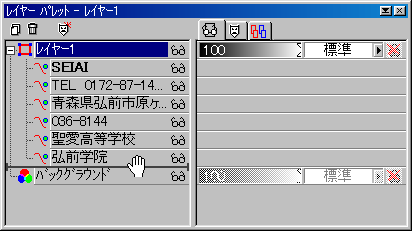
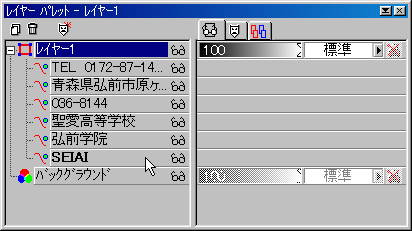
●このなかの SEIAI というところをドラッグして、 弘前学院 の下に持っていきます。

弘前学院の下の黒い線に注目してください。ここに移動します。

●すると、絵も変わります。