
●画像データの保存形式はいろいろあります。Paint Shop Pro はレイヤーやベクトルデータ(後で学びます)などの独自の機能を持っているため独自の保存形式を持っています。これが、「.psp」の拡張子のデータです。
●この形式は作画作業には都合がよいのですが、自分の作った絵や写真のデータを誰かに渡すためには不向きです。Paint Shop Pro を持っている人でないと見ることができません。
●そこで、誰でも見ることができる形式で保存することが必要になります。インターネットでよく使われる3つの形式について解説します。
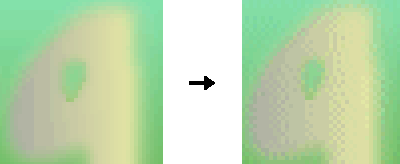
●拡張子に「.jpg」または「.jpeg」がつくのがジェーペグと呼ばれる形式です。たとえばこんなのが .jpg 向きです。

●これは写真のような色が連続して変化する部分が多いデータに適します。細かな部分を巧妙に省略してデータの量を減らします。ホームページやメールの添付ファイルに画像を使うときにはデータの量を減らす必要がありますが、写真には最適です。
●デジタルカメラのデータは普通はじめからこの形式になっています。
●ただし、元の絵と微妙に異なりますから、作成中の画像の保存形式としては不向きです。配布するときの形式です。
●特にくっきりとした線で描かれているものは線の周りにゴミがでて見苦しくなります。

上記は.gif 向きの画像を.jpg で保存したものの拡大です。
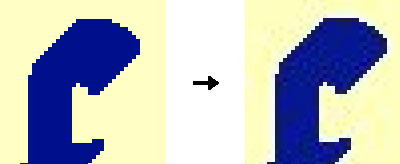
●「.gif」がつくのは、ギフ、あるいはジフといいます。たとえばこんなのが .gif 向きです。

●256色までしか扱えないので、Paint Shop Pro の保存形式としては使えませんが、ホームページではタイトルのような部分で使用されます。.jpg の不得意とするくっきりとした線で表現されたものに向きます。
●単色で塗りつぶしてあって、色数が256以下の画像の場合は正確に表現されます。しかし、色数が多いものは近似色をつかったり異なる色の点を隣り合わせで配置してごまかします。

上記は.jpg 向きの画像を.gif で保存したものの拡大です。
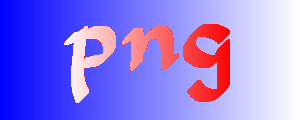
●ピングといいます。.gif のような色数の制限もなく、.jpg のような画質の劣化もない形式です。どのような画像でも問題ありません。

●劣化のない分データー量は .jpg に比べて多めです。これは仕方のないところでしょう。
●.gif よりもデータ量が多くなるのは256色の制限がないためです。.png でも256色にして保存すれば .gif と同程度か、むしろ小さくなります。
●.jpg と .gif はかなり前から使用されていてほとんどのブラウザ(インターネットエクスプローラなどのホームページ閲覧ソフト)で見ることができますが、.png は比較的新しく、古いソフトでは見られないものもあります。今後は標準になっていくでしょう。
●これはマイクロソフトの独自の形式です。単純な形式なので、データ量がとても大きくなります。メリットは全くありませんので、使わないようにしましょう。これでなければ受け付けないというソフトにデータを持っていくときには仕方がありませんが。
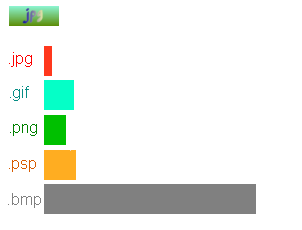
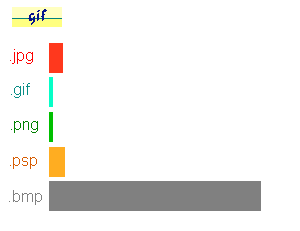
●上に示した画像が各形式で保存されたときに、どのぐらいの量になるかを表にしました。
| 画像 | .jpg | .gif | .png | .psp | .bmp |
|---|---|---|---|---|---|
 | 4KB | 15KB | 11KB | 16KB | 106KB |
 | 7KB | 2KB | 2KB | 8KB | 106KB |
●上に示した表をグラフにしてみました。.bmp が飛び抜けてデータ量が多いということがわかります。まずは .jpg に適した画像です。

●次は .gif に適した画像です。

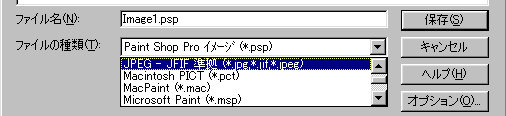
●「コピーに名前を付けて保存」でファイルの種類を選びます。この方法だと、編集中の画像の形式を変えずに、配布用のコピーを作ることができます。たとえば、.jpg にするには、

とします。
●詳しくは、保存のページで説明してあります。