
●フォームには、選択してもらう機能もあります。ラジオボタンと、チェックボックスです。
●われわれ日本人の感覚とずれるのですが、ラジオボタンはいくつかのボタンのうち一つしか押せないものを指します。新たにボタンを押すと今まで選択されていたボタンがクリアされます。

●次のようにします。
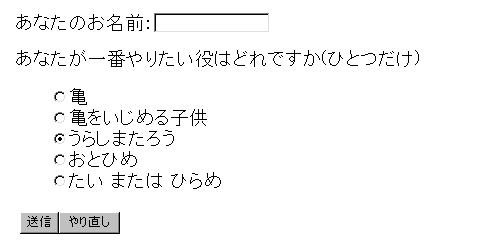
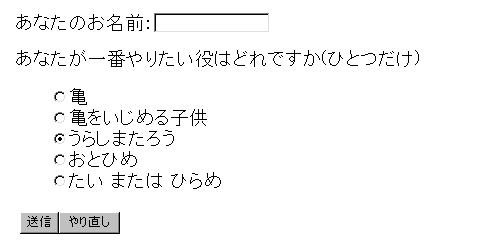
<form method="POST" action="http://www.st.seiai.ed.jp/cgi-bin/testmail"> ◆あなたのお名前: <input type="text" name="YourName" size=20 maxlength=80><BR> <p>あなたが一番やりたい役はどれですか(ひとつだけ)</p> <p class=sentaku> <input type="radio" name="yaku" value="亀">亀<br> <input type="radio" name="yaku" value="子供">亀をいじめる子供<br> <input type="radio" name="yaku" value="うらしま">うらしまたろう<br> <input type="radio" name="yaku" value="おとひめ">おとひめ<br> <input type="radio" name="yaku" value="さかな">たい または ひらめ<br> </p> <input type="submit" value="送信"> <input type="reset" value="やり直し"> </form>
●input type="radio" がラジオボタンを実現します。name="yaku" などと同じ名前を付けることで、グループ化します。value="亀" などはこのボタンを選んだときに送信されるデータです。yaku=亀 という形で送信されます。緑色で示された文字は、ページ上に表示される文字列です。value= の文字列と同じである必要はありません。
●1つだけでなくて、複数選んでもらうときはチェックボックスを使います。すでにチェックしてあるところをクリックするとチェックははずれます。

●次のようにします。
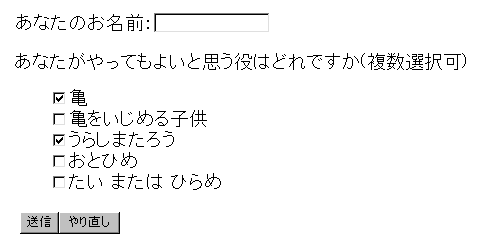
<form method="POST" action="http://www.st.seiai.ed.jp/cgi-bin/testmail"> ◆あなたのお名前: <input type="text" name="YourName" size=20 maxlength=80><BR> <p>あなたがやってもよいと思う役はどれですか(複数選択可)</p> <p class=sentaku> <input type="checkbox" name="dekiru" value="亀">亀<br> <input type="checkbox" name="dekiru" value="子供">亀をいじめる子供<br> <input type="checkbox" name="dekiru" value="うらしま">うらしまたろう<br> <input type="checkbox" name="dekiru" value="おとひめ">おとひめ<br> <input type="checkbox" name="dekiru" value="さかな">たい または ひらめ<br> </p> <input type="submit" value="送信"> <input type="reset" value="やり直し"> </form>
●input type="checkbox" がチェックボックスを実現します。name="dekiru" などと同じ名前を付けることで、グループ化します。value="亀" などはこのボタンを選んだときに送信されるデータです。dekiru=亀 という形で送信されます。複数選んだときには、dekiru=亀 dekiru=うらしま と、列挙されます。緑色で示された文字は、ページ上に表示される文字列です。value= の文字列と同じである必要はありません。
●どちらの場合も、あらかじめチェックが入っているようにすることができます。もちろん送信者は自由に変更できます。input タグの内部に checked という単語を入れます。
<input type="radio" name="yaku" value="亀" checked >亀<br>
●新たに form2.html を作成し、上記の選択型の input のどれかを使ったフォームを作りなさい。両方を使用してもよい。うまくいったら選んでもらう内容を自由に変えてみなさい。
●新たな<form>〜</form>を作ると、ひとつのページから2種類のメールを送ることができるようになります。
●もちろん index.html からのリンクと、戻るリンクを作成します。目次のリンクは「選択」という文字列にすること。