
| 画面解像度 | 2003年2月 | 2004年2月 |
|---|---|---|
| 1024×768 | 73.2 | 74.0 |
| 800×600 | 13.8 | 9.4 |
| 1280×1024 | 5.1 | 6.6 |
| その他 | 7.6 | 10.0 |
td th についてクラス分けをするのは面倒なのでできるだけ楽にできるように計画する。
table{
margin:2% 8% 2% 8%;
width:80%; /* 全体の80% */
}
th{ background-color:#ccccff;}
td{
width:30%; /* 表の幅の30% */
text-align:right; /* セル内で右寄せ */
padding-right:2%;
background-color:#ddddff;
}
| プロパティ | 意味 |
|---|---|
| 指定する値 | 使用例 |
| width | 幅 |
| % em px などの単位の値 | width:60%; |
| height | 高さ |
| % em px などの単位の値 | height:40%; |
| text-align | セル内の配置(横位置) |
| left | center | right | text-align:center; |
| vertical-align | セル内の配置(縦位置) |
| top | middle | bottom | vertical-align:top; |
| padding | セル内の余白 |
| % em px などの単位 | padding:4px; |
| color | 文字の色指定 |
| 色名やカラーコード | color:#ff0000; |
| background-color | 背景の色指定 |
| 色名やカラーコード | background-color:#fffff0; |
| background-image | 背景の画像の指定 |
| 画像のurl | background-image:url(images/yelbg.png); |
| border | 周りの罫線 |
| 線種 太さ 色などを指定 | border:solid 1px #cccccc; |
| border-topなど | 横線だけ引くなど |
| 他にbottom,left,right | border-top:solid 1px #cccccc; |
●ファイル名は cellstyle.html 綴りに注意
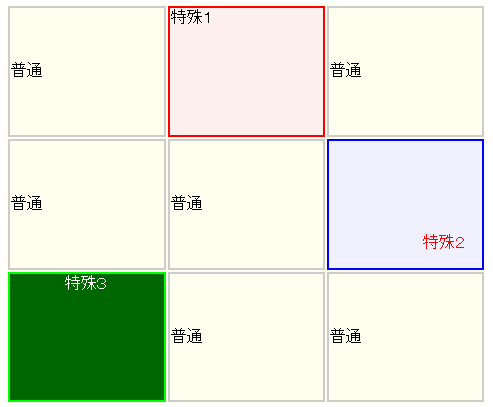
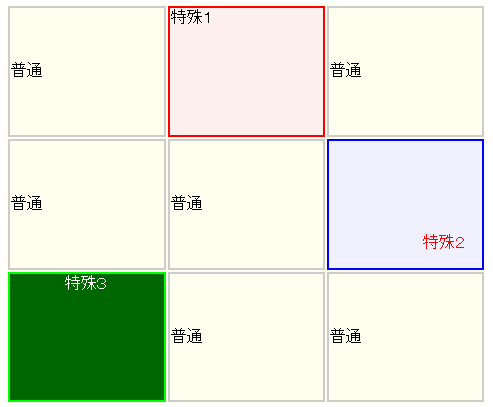
次の表に似た表をスタイルシートだけで作りなさい。
●もちろん、目次からのリンク、目次へ戻るリンクをつけてください。目次のリンクは「セルスタイル」という文字列にすること。

●ヒント