
テーブルは表のことですが,ページのレイアウトのためにもよく使われます。
tableによるレイアウトは様々なハンディキャップを持つ方に迷惑をかけるとなどの問題があるといわれています。レイアウトはCSSを使ってかなりのことができるようになってきていますので将来的には table をレイアウトのために使用することをさけていくようにします。
しかし、まだCSSによるレイアウトにきちんと対応していないブラウザもあります(インターネットエクスプローラはかつてはよい方でしたが現在は対応が遅れています)。残念ながらまだ互換のために使用されることがあります。
ここでは表の基本的な構造を理解します。
例えば次のような表を考えます。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
これを実現するためのデータの並べ方です。
<table>
<tr><td>動物</td><td>鳴き声 </td><td>好物 </td></tr>
<tr><td>いぬ</td><td>わんわん</td><td>ほね </td></tr>
<tr><td>ねこ</td><td>にゃー </td><td>こたつ</td></tr>
<tr><td>うま</td><td>ひひーん</td><td>にんじん</td></tr>
</table>
全体を table タグで挟み、行ごとに tr タグで挟み、項目を td タグで挟みます。tr は table row の略。td は table data の略です。
table はそのままでは罫線が入りません。スタイルシートで TDのボーダーとして指定します。
もちろん次のように並べてもかまいません。項目の足りない行があると表示が乱れます。そうならないように、状況に応じてわかりやすく並べる方がいいでしょう。
<table>
<tr>
<td>動物</td>
<td>鳴き声</td>
<td>好物</td>
</tr>
<tr>
<td>いぬ</td>
<td>わんわん</td>
<td>ほね</td>
</tr>
<tr>
<td>ねこ</td>
<td>にゃー</td>
<td>こたつ</td>
</tr>
<tr>
<td>うま</td>
<td>ひひーん</td>
<td>にんじん</td>
</tr>
</table>
ごく普通の線です。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
td{
border:solid 1px #cccccc;
}
線の代わりに背景に色をつけます。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
td{
background-color:#00cccc;
}
paddingを設定すると線と文字の間があきます。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
td{
background-color:#00cccc;
padding:2px;
}
一番上に示した罫線はcssを使わずに昔ながらの引き方で線を引いています。それをcssでまねるにはこんな感じにします。
table {
border:outset 1px;
}
td{
border:inset 1px;
}
html では td の終了タグ /td は省略できます。次にくる td や /tr でデータの終わりがわかるからです。ただし、XHTMLのことを考えれば省略しない方がいいでしょぅ。
tr の終了タグ /tr も同様の理由で省略できることになっていますが、省略しないでください。ネットスケープでは最後の /tr がないと表示が乱れます。
table は h1 や p と同様にブロックを作るタグです。しかしその振る舞いは微妙に違うように感じられます。
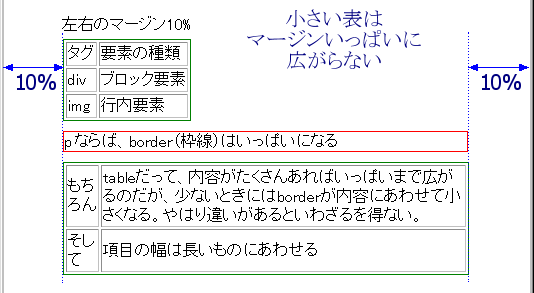
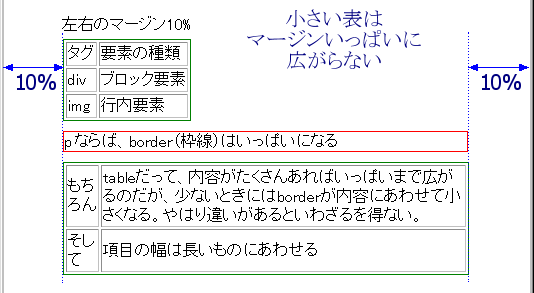
左寄せにしてマージンをとるのは簡単です。CSSで margin を指定します。ただし、divやpでは左右のマージンを10%にすれば間の80%が幅になりますが、tableの場合は幅が内部のデータの幅にあわせられます。

上記のtableとpには次のようにスタイルを指定しています。
table{
margin:1% 10% 1% 10%;
border:solid 1px green;
}
p{
margin:1% 10% 1% 10%;
border:solid 1px red;
}
上記のような表を含むページを作ってください。表の内容はなんでもかまいません。行と項目の関係を理解するために、行数と列数(1行内の項目数)は例と同じにせず、多少増やしてください。
もちろん、目次からのリンク、目次へ戻るリンクをつけてください。