
●リストは箇条書きのことです。リストをあらわすタグはul と ol と dl の3つです。("l" は小文字の "L" です。htmlのタグは大文字小文字の区別をしませんが、小文字の使用をお勧めします。)
●リストの各要素は li で挟んで示します。この全体を ul タグで挟むとひとつのリストができます。たとえばこんな感じです。
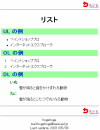
<ul> <li>ペイントショッププロ</li> <li>インターネットエクスプローラ</li> </ul>
とすると
●ul の代わりに olを使うとこんな感じです。
<ol> <li>ペイントショッププロ</li> <li>インターネットエクスプローラ</li> </ol>
とすると
●HTMLでは li の終了タグ </li> を省略してもよい場合があります。これは次の <li> や </ul> で </li> が省略されたことが明確にわかる場合です。しかし、XHTMLでは省略してはいけないという規則ですので、将来を考えれば省略しないようにしたほうがいいでしょう。
●ol は ordered list (順序づけられたリスト)、ul は unordered list (順序づけられていないリスト)、li は list item (項目)の略です。
●dl は、li の代わりに、dt と dd を使います。
<dl> <dt>いぬ</dt> <dd>雪が降ると庭をかけまわる動物</dd> <dt>ねこ</dt> <dd>雪が降るとこたつで丸くなる動物</dd> </dl>
とすると、こんな感じになります。
●つまり、dt に書いたものを dd で説明するような構成になるのです。
●dd の部分が長くなってもきちんと整形してくれます。次のような例では、
<dl> <dt>ペイントショッププロ</dt> <dd>グラフィックソフト。絵を描くほかに、写真の加工もできる。 ベクトルデータも取り扱うこともでき、高い能力をもつ。</dd> <dt>インターネットエクスプローラ</dt> <dd>ウェブブラウザ。インターネットのいわゆるホームページを 見るためのソフト。ウィンドウズに付属して無料で配布されている。</dd> <dt>K2エディタ</dt> <dd>フリーのエディタ。タグなどに自動的に色をつけて表示する 機能をもつ。2行以上にまたがると色がうまくつかないことがあるが、 高性能なソフトである。</dd> </dl>
こんな感じになります。
グラフィックソフト。絵を描くほかに、写真の加工もできる。ベクトルデータも取り扱うこともでき、高い能力をもつ。
インターネットエクスプローラウェブブラウザ。インターネットのいわゆるホームページを見るためのソフト。ウィンドウズに付属して無料で配布されている。
K2エディタフリーのエディタ。タグなどに自動的に色をつけて表示する機能をもつ。2行以上にまたがると色がうまくつかないことがあるが、高性能なソフトである。
●dt と dd も、li と同様に終了タグは省略できる場合がありますが、省略しないほうがいいでしょう。
●タグの名前の由来は、次の通り。
●次のように、いくつかの内容を3通りのリストにしたページを作ってください。
●もちろん、目次からのリンク、目次へ戻るリンクをつけてください。