
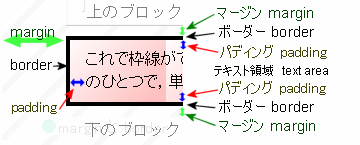
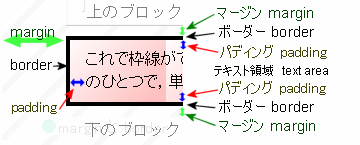
●H2やpなどのブロックにはブロックを囲む枠線を引くことができます。これをborderといいます。border は margin と、padding の間にひかれます。つまり背景色や背景画像の境界線になります。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
background-image: url(images/redsq.png);
padding: 0.5em 1em 0.5em 1em;
border:solid;
}
これで枠線ができます。色は指定しなければ黒になります。solid は枠のデザインのひとつで,単なる塗りつぶしです。
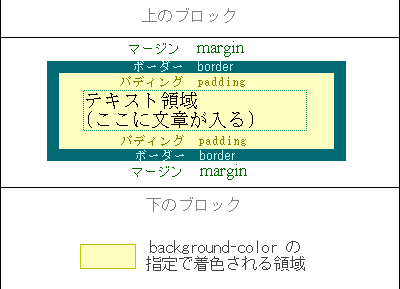
●margin と border 、padding の関係は次のようになっています。

solid の他にもいろいろあります。
double は二重線です。
groove は「溝」の意味で周りに溝を掘ったようにみせます。
ridge は「尾根」または「畝」で盛り上がっているように見せます。
inset は囲まれた領域が引っ込んでいるように見せます。
outset は囲まれた領域が盛り上がっているように見せます。
none はなしです。
●線の色も指定することが出来ます。色の名前も、からーコードも使えます。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
background-image: url(images/redsq.png);
padding: 0.5em 1em 0.5em 1em;
border:solid blue;
}
この枠線は青です。
この枠線は #ffcccc です。
●線の太さも指定することができます。1px は1ピクセルで、一番細い線です。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
background-image: url(images/redsq.png);
padding: 0.5em 1em 0.5em 1em;
border:solid red 1px;
}
この枠線は赤で 1px です。
●他に今までに出てきた、em(1文字の大きさ) の単位も使えます。
この枠線は 2em です。margin の内側に枠線を引いて、さらに padding をとってから文字を表示しているのがわかります。
●線の太さを場所によって変えるときには,次のように指定します。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
background-image: url(images/redsq.png);
padding: 0.5em 1em 0.5em 1em;
border:solid gray ;
border-width:2px 0px 0px 1em;
}
border に書いた太さ指定をやめ,新たに border-width を使うと,上右下左のいつもの順で太さを別々に指定できます。
●margin border padding のまとめです。

background:色 url(画像のurl); margin: 上 右 下 左; padding: 上 右 下 左; border:タイプ 色 太さ; border-width: 上 右 下 左;
●haikei.html のブロック要素に、背景画像、背景色、ボーダーなどを加えてください。
全部のh2やpでなくある特定のh2やpに適用するには、classを使います。
スタイルシートに
h2.toku1 {
background-color:#eeffee;
padding: 1% 2% 1% 2%;
border:solid #99ff99 2px;
}
h2.toku2 {
background-color:#eeffcc
background-image: url(images/ninjin0.gif);
background-repeat:repeat-x;
padding-top:18px;
}
bodyに
<h2 class="toku1">特別な見出し1</h2> ・・・・・・・・・・・ <h2 class="toku2">特別な見出し2</h2>