
●ホームページはハイパーテキストです。その一番の特徴はリンクでしょう。テキストの中のボタンを押すことで、関連したページにジャンプすることができます。
●この仕組みを使って、単に次のページに進むようにもできますし、興味のあるページを選ぶようにもできますし、詳しい説明が必要な人にそれを提供することもできます。
●そればかりか、友人のページにいけるようにしたり、より詳しい情報を提供しているページにいけるようにできます。こうしてホームページはひとつの大きなデータベース WorldWideWeb となります。
●リンクは簡単に作ることができますが、効果的に作るのは難しいことです。上手につくってあるリンクは見る人が自分の知りたい情報に到達するのを助けますが、設計の悪いリンクは迷わせ、イライラさせます。
●あなたが作成するホームページ全体を通してどこに行けばなにを知ることができるか訪れる人がわかるようにすることが大切です。
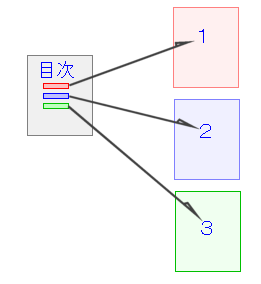
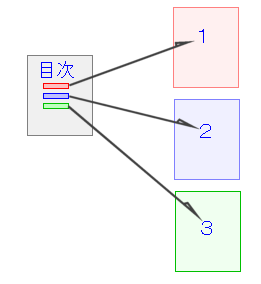
●まず最初に考えられる方法は、目次のページをつくることでしょう。この場合、読者は目次に帰ればどこにでもいけるとすぐ理解することができます。ブラウザの[戻る]ボタンでも戻れますが、各ページには[目次に戻る]ボタンを配置した方が親切です。

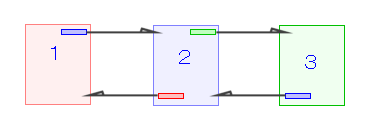
●次のページ、次のページと本を読み進むように進んでいくやり方です。内容を1ページにすると長くなりすぎる場合にこのように分けます。この教科書は、これに目次も作って併用する方法をとっています。

●全部のページの上部に目次を作ってどのページからでもすべてのページにいけるようにしています。ページが少ないときには便利です。
●左側に縦に配置すると項目が多くなっても対応できます。これもよく見かけますが、いままで学んだタグだけでは無理なので後で説明しましょう。

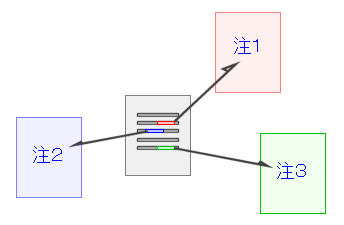
●文章中にリンクを埋め込んで、その単語なり文なりに注釈をつけるような設計もできます。