 と、透過の画像
と、透過の画像 の違い
の違い と、透過の画像
と、透過の画像 の違い
の違い●gifとpngには透過という機能があります。
普通の画像の場合、背景色のあるところに入れると 画像の背景色がそのまま表示されるので画像の輪郭が見えてしまいます。
画像の背景色がそのまま表示されるので画像の輪郭が見えてしまいます。
これはページの背景色と画像の背景色を同じにする ことで、画像の輪郭が見えないようにできます。
ことで、画像の輪郭が見えないようにできます。
しかし、この方法ではページの背景の色を変えると 画像の背景色も変える必要があります。
画像の背景色も変える必要があります。
画像の背景を透過(透明)に指定 するとページの背景が透けて見えるようになるので、どのような背景でも
するとページの背景が透けて見えるようになるので、どのような背景でも 大丈夫になります。
大丈夫になります。
pngへのエクスポートの途中で指定します。
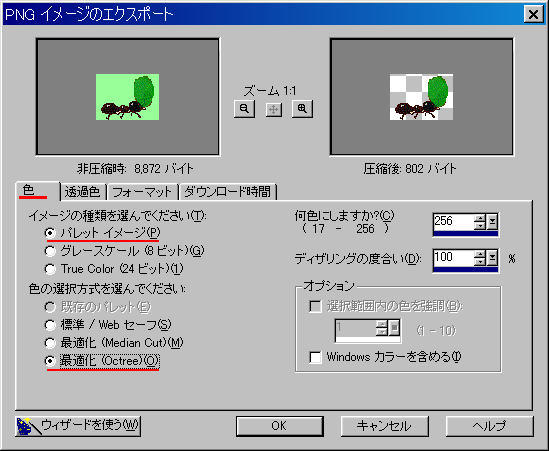
色のタブではパレットイメージを選びます。(前回はTrueColorを選びました)また、色の選択方式では最適化(Octree)を選ぶのがいいでしょう。

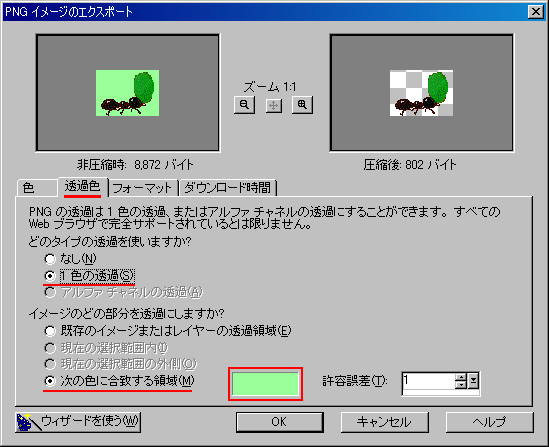
透過タブに切り替えて一色の透過を選びます。□の中の色が透過に指定されます。許容誤差を大きくするとそれに近い色も透過にすることができます。透過色に指定された部分は白と灰の市松模様で表示されます。透過したい色が違うときには次の要領で指定します。

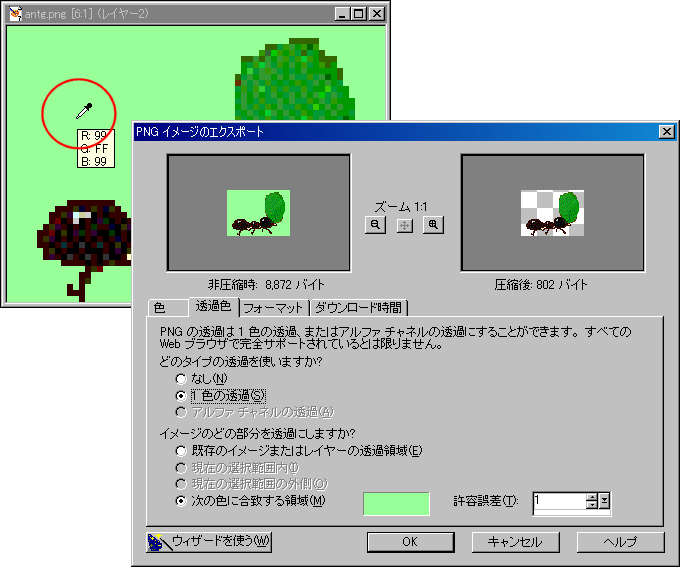
どの色を透過にするかを選ぶには元の画像の透過させたい部分をクリックするのが手軽です。

透過色という色があるわけではなく、どれかの色一色だけを無視するようにブラウザに指示することで実現しています。ですから、その色を画像の中にも使用している とそこも透けて
とそこも透けて しまいます。透過機能を使うときは絵の中に使わない色を背景色にして描く
しまいます。透過機能を使うときは絵の中に使わない色を背景色にして描く のがいいでしょう。
のがいいでしょう。
PaintShopProは最後にエクスポートした設定を記憶します。前回、緑色を透過色に指定していて、今回、緑色を含む絵をそのままエクスポートすると緑が必要な色であっても透過になってしまいます。透過が必要なのか、何色を透過にするのかはエクスポートの度に確認しましょう。
透過機能を使った画像を作成し、いろいろな背景色のところに配置したページを作成しなさい。ファイルの名前は touka.html とし、index.html からいけるようにリンクを作成します。
bodyに指定した背景だと1色しか試せませんので、たとえばpタグにclassを設けて色指定し、その中に画像をおきます。
スタイルシートに
p.haikei1 {background-color:#99ff99;}
p.haikei2 {background-color:#ffff99;}
p.haikei3 {background-color:#000099;color:#ffffff;}
p.haikei4 {background-color:#990000;color:#ffffff;}
背景色が暗いところと明るいところ両方をつくります。背景色が暗いときは文字の色を明るいものにします。
bodyには
<p class="haikei1">いろいろな背景のpタグの中に<img src="images/yuri62.gif" alt="ゆりの花">透過指定をした画像を配置します。</p>
というように文字と画像を適当に配置します。
こんな感じにできあがります。
いろいろな背景のpタグの中に 透過指定をした画像を配置します。
透過指定をした画像を配置します。
いろいろな背景のpタグの中に 透過指定をした画像を配置します。
透過指定をした画像を配置します。
いろいろな背景のpタグの中に 透過指定をした画像を配置します。
透過指定をした画像を配置します。
いろいろな背景のpタグの中に 透過指定をした画像を配置します。
透過指定をした画像を配置します。