
●自分が描いた絵などを入れたページを作ります。ファイル名は sakuhin.html です。
●作品はインターネットなどから保存した写真や絵ではなく、自分が描いたものを使用してください。
●やはり publicに作ります。すでに作ってある hana.html から、sakuhin.html をつくるのが早いかもしれません。また新しいファイルを作る方法を、参考にしてください。
●新しく絵を描いてもいいのですが、ここでは以前に描いて.psp 形式で保存してある絵を使用します。目的によりますが、大きくても400×300(ピクセル)ぐらいの画像が適当なので、大きい場合は[イメージ]−[サイズ変更]で小さくしておきます。
●前回も書いたように Webに使える画像のフォーマット(形式)は、.jpg .gif .png の3つです。PaintShopPro の .psp 形式はそのままでは使えません。.psp から .jpg などに変換する方法を説明します。
●jpeg は joint photographic experts group の略語で、ネットワークで画像を送るためにいかに画質を落とさずにデータ量を小さくするかという研究をしたグループの名前で、その研究成果のフォーマット(データ形式)も jpeg と呼ばれています。拡張子は .jpg または .jpeg です。
● .jpg が得意とする画像は写真などの色がだんだんと変わっていき、輪郭がそれほどシャープでない画像です。色数が多いのは問題ありません。非可逆圧縮(元に戻せない省略)をしていますが、データ量はとても小さくなります。
● .jpg はこの非可逆圧縮があるために、元の画像や、加工中の画像の保存には適していません。.psp や .png など省略のない画像フォーマットを使用して保存し、できあがったら .jpg に変換して公開するということにします。
●jpgのフォーマットで出力するグラフィックソフトはたくさんありますが、PaintShpoProにはエクスポート機能という便利なものがあります。
●以前つくった「空と山と木」の絵を開いてください。もちろん新たに描いた絵でも変換可能です。変換したい画像を編集中にします。
●PaintShopProのエクスポート機能は、編集中の画像は元のまま、gifやjpgファイル形式の画像を作ってファイルにして保存します。(ですから変換という言葉は適切でないかもしれません)
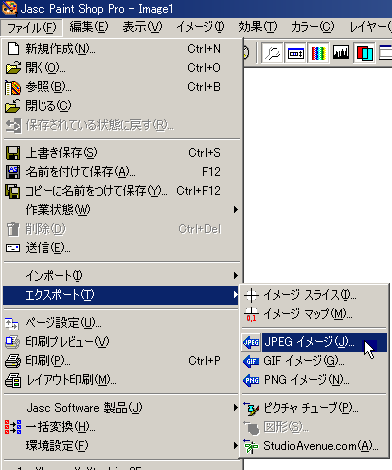
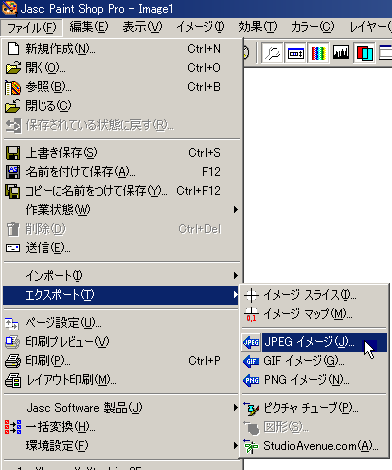
●メニューバーのファイルから[エクスポート][JPGイメージ]を選択します。

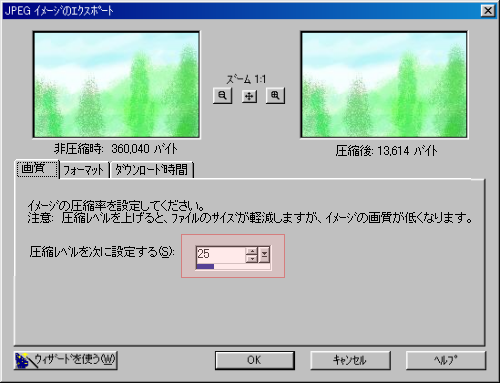
●圧縮レベルを選択します。現在レベルは25でファイルの大きさは360KB(左)から、13.6KB(右)に圧縮されるという設定になっています。レベルをあげるほど小さくできますが、画質は落ちます。そこでどの程度の画質になるかが比較表示されています。左が圧縮しないとき、右が圧縮の時です。左右の絵の間にある3つのボタンで表示を縮小、拡大、表示部分の選択ができます。レベルを変えると表示が更新されます。25程度が無難なところですが、50にしても差がわからない画像もあります。また、画像の目的によっても適切なレベルは異なるでしょう。

●レベルを高くしすぎると、下図のような感じになります。

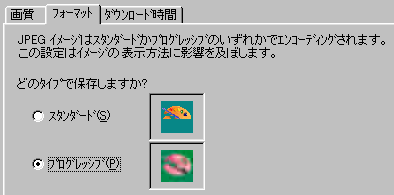
●フォーマットのページをみると、スタンダードとプログレッシブの2つの設定を選べます。画像の受信に時間がからない場合は違いがわかりません。画像データを格納する順番をきめます。実際には図がアニメーションになっているのでわかると思いますが、スタンダードは上から順に表示され、プログレッシブははじめはぼんやりと、だんだんはっきりと表示されます。

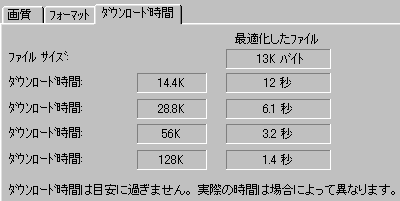
●ダウンロード時間のページには圧縮後の画像を電話回線で取り寄せるために必要な推定時間がかいてあります。一般公衆電話回線では56Kのところ、ISDN回線では128Kのところ(普通は64Kなのでこの2倍)をみます。

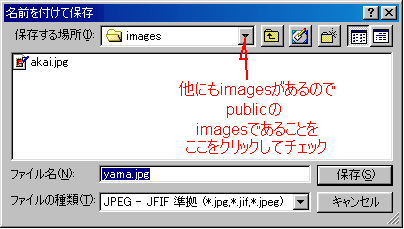
●圧縮レベルを決めてOKをすると、保存する場所を聞いてきます。publicのimagesの中に保存します。

デスクトップ−joelのpublic−imagesとたどっていけます。うまくいかなければとりあえずマイドキュメントに保存してからjoelのpublicの中のimagesにコピーしてもかまいません。
●ここで変換した絵を入れたページを作ります。sakuhin.html を編集します。
●スタイルシートに、次のようにします。class名はやはり gazou にしましたが、この部分は自分で決める分類名ですから、あとで class= に書くものと合致していればなんでもいいのです。
p.gazou { text-align: center; }
●body の中に、
<p class=gazou> <IMG src="images/yama.jpg" alt="空と山と木の絵"> </p>
●見出しや、説明など適当に加えて、仕上げてください。
●「もどる」リンクを入れて、index.html にいけるようにし、index.html にも sakuhin.html にいけるリンクを加えて完成です。
●余裕があれば、他の作品も加えて、作品集にしてください。
●例えば、以下のようにします。クリックすると本来のページが開きます。