
前回、hoge さんの joho.html を見るには、
http://www.st.seiai.ed.jp/~hoge/joho.html
とすればよいことがわかりました。
実際には hoge さんの所に何という名前のファイル(ページ)があるかはわからないですから、他人がファイル名を指定するのは難しいことになります。
そこで、最初のページは index.html と決めておき、その他のページはそこから「リンク」によりいけるようにします。
リンクを実現するのもタグです。ボタンにしたい文字列や画像を<a>と</a>で挟みます。<a>はなぜかアンカー(錨)と呼ばれます。
リンク先は<a>の中に次のように属性として書き込みます。リンク先が同じフォルダ内のファイルの時には単にファイル名を書きます。
<a href="リンク先ファイル名">ボタンになる文字列</a>
たとえば、
<a href="joho.html">情報で学んだこと</a>
とすれば、情報で学んだこと というボタンができ、これをクリックすると joho.html が表示されるということになります。
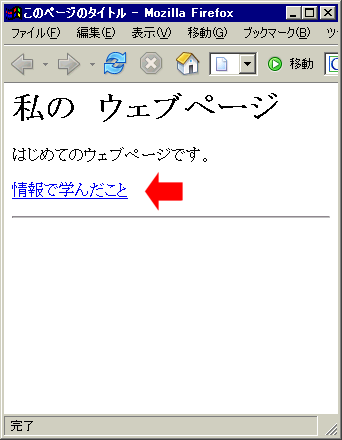
index.html と joho.html をリンクで相互に行き来できるようにします。
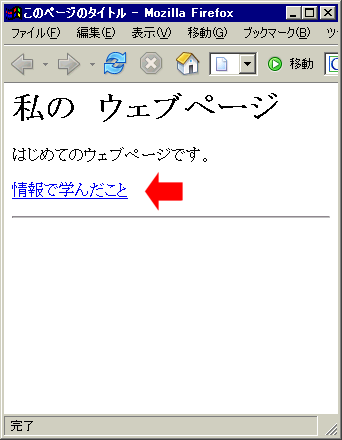
index.html の中に joho.html へのリンクを書きます。
上記のままでなく実際には p タグの中に入れて、
<p><a href="joho.html">情報で学んだこと</a></p>
としてください。
ページ内に表示しますから、当然 body部に書かなくてはなりません。h1や他のpタグに書かれている内容も変えて整えてください。
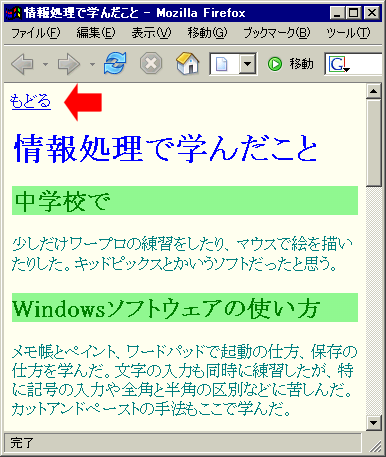
今度は逆に joho.html の中に index.html へのリンクを書きます。index.html に戻ってくるためです。
これも当然 body部に書かなくてはなりません。joho.html の中では h1 の前に入れてください。
<body> <p><a href="index.html">もどる</a></p> <h1>情報処理で学んだこと</h1> ・・・・・・・・