<html> <head> <title>このページのタイトル</title> </head> <body> <h1>私の ウェブページ</h1> <p>はじめてのウェブページです。</p> <hr> </body> </html>
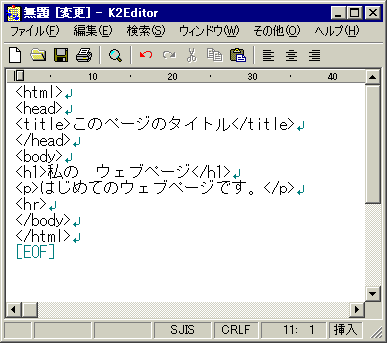
![]() をダブルクリックし、エディタを立ち上げて、上記の灰色地の部分を入力してください。このようになります。青色の部分は別の文でもかまいません。黒字の部分は必ず半角文字(直接入力)で入れます。
をダブルクリックし、エディタを立ち上げて、上記の灰色地の部分を入力してください。このようになります。青色の部分は別の文でもかまいません。黒字の部分は必ず半角文字(直接入力)で入れます。

●<html> や </html> のようなものは、はさまれた文章がどんな役割をしているか、どのような性格があるかを示す(Markupする)ものです。「タグ」とよばれます。K2Editorではこのタグを色を変えて表示する機能が備わっています。拡張子が .html や .htm だと自動的にやってくれますが、新規につくったファイルだと拡張子もありませんから、一度保存します。
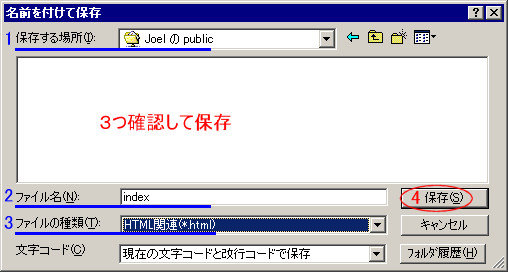
保存場所はデスクトップにショートカットをつくった joelのpublic です。名前は index.html にしてください。
●保存場所、ファイル名、種類を次のようにして保存します。

詳しくはK2Editorの保存の仕方を見てください。
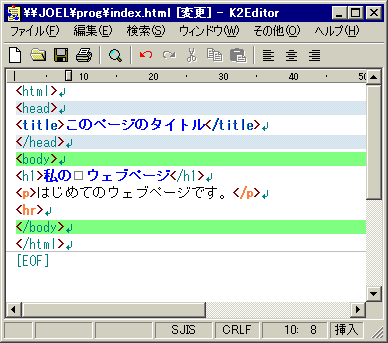
●これで編集中のファイルの名前が index.html になります。タイトルバーで確認できます。K2エディタは拡張子が .html であるファイルについてはタグをその機能に従って色分けします。スペルや記号の数などを間違えると配色が崩れるので、わかりやすくなります。

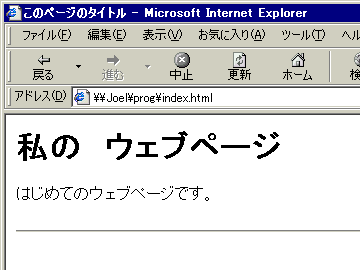
●デスクトップの joelのpublic をダブルクリックし、その中のindex.htmlをダブルクリックしてindex.htmlを開きます。

●教室では html という拡張子はファイヤーフォックスに関連づけられているので、.htmlという拡張子を持つファイルをダブルクリックすると、ファイヤーフォックスで開くことになります。

●もしも htmlという拡張子がインターネットエクスプローラに関連づけられていれば、.htmlという拡張子を持つファイルをダブルクリックすると、インターネットエクスプローラで開くことになります。