
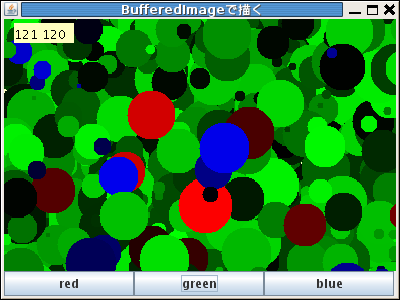
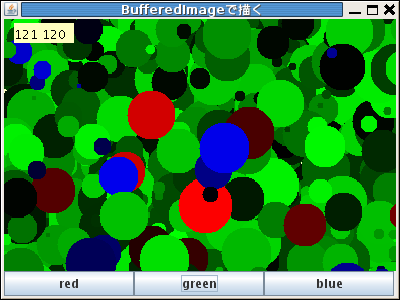
緑だけの配色でしたが,赤と青を加えて変化をつけます。

ボタンを3つにしました。いままでBorderLayout()やGridLayout()を使ってきましたが, 今回はひとつのレイアウトマネージャーでやるのは面倒です。
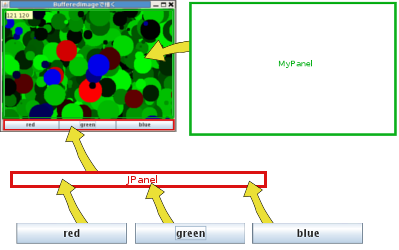
JavaではJPanelなどにボタンやラベルを配置することができます。そこで3つのボタンをJPanelにならべて, それをMyPanelと組み合わせることにします。

JPanelは特に大きさを指定していませんが中に入れたボタンの大きさとそのレイアウトにしたがって自動で細長くなります。
public EventRandom5() {
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(400,300);
setTitle("BufferedImageで描く");
mypnl = new MyPanel();
mypnl.setBackground(new Color(255,255,191));
bc = new Color(255,255,191);
// BufferedImageの背景色にするため
rbtn = new JButton("red");
gbtn = new JButton("green");
bbtn = new JButton("blue");
btnpnl = new JPanel();
btnpnl.setLayout(new GridLayout(1,3,0,0));
btnpnl.add(rbtn);
btnpnl.add(gbtn);
btnpnl.add(bbtn);
setLayout(new BorderLayout());
add(mypnl, BorderLayout.CENTER);
add(btnpnl,BorderLayout.SOUTH);
rbtn.addActionListener(this);
gbtn.addActionListener(this);
bbtn.addActionListener(this);
setVisible(true);
mybtn の代わりにrbtnなどを最初に宣言する必要があります。
上記の様にActionListenerも必要です。
ボタンを3つにしましたのでそれぞれに何をするかをかきます。
public void actionPerformed(ActionEvent e) {
if (e.getSource() == rbtn) {
mypnl.drawRdm('r');
mypnl.repaint();
}
if (e.getSource() == gbtn) {
mypnl.drawRdm('g');
mypnl.repaint();
}
................
3つのアクションにしたがって,それぞれの色で描くようにします。
public void drawRdm(char rgb) {
for(int i=0; 10>i; i++){
上記プログラムをつくって動作を確認しなさい。