
ここでいう段組は、2列以上の列に分けて文字や画像などを配置することです。ワープロでは文章を各段に均等に振り分けるようにできますが、html+cssではまだ無理です。
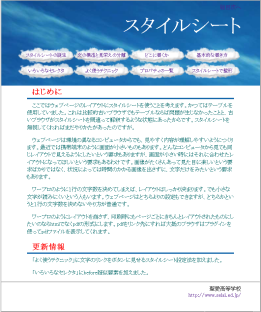
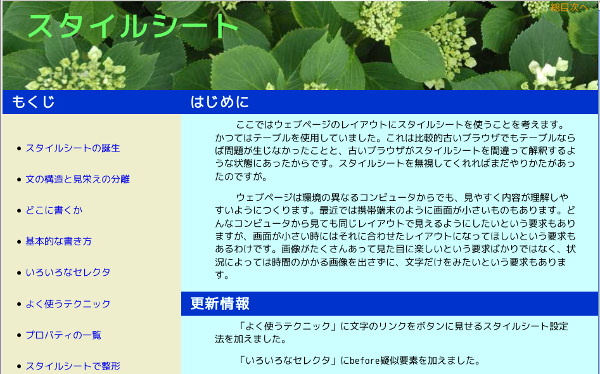
次の例では、「もくじ」の段と「はじめに」、「更新情報」の段が横に並んでいて、2段になっています。

スタイルシートが十分に使えなかった時代には、テーブルやフレームで配置をすることもありましたが、現在ではこれから説明するスタイルシートを使う方法が主流です。
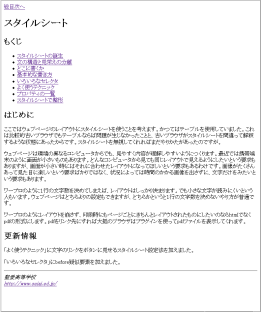
元のデータをスタイルシートの設定前に表示したものです。上記のレイアウトもこれにスタイルシートを設定して実現しています。

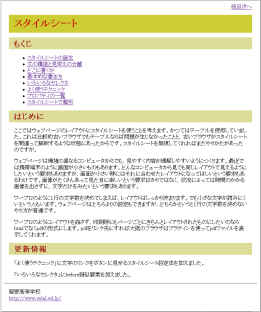
いままでやってきたことです。h1,h2に背景色を指定して、marginなども入れています。

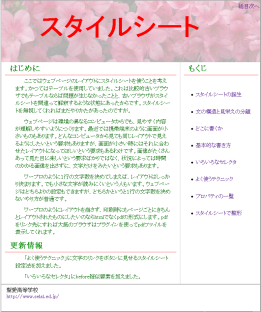
最初に示したものと同じです。目次が左の段(カラム)に配置されています。

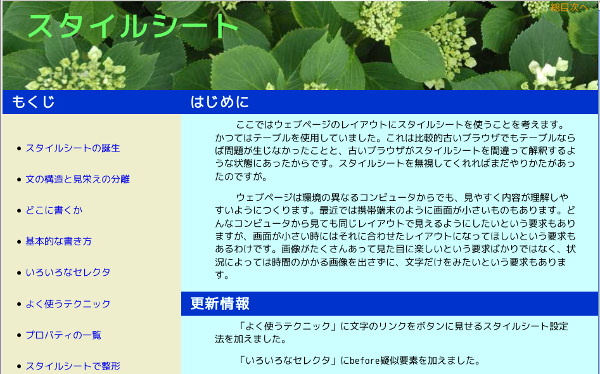
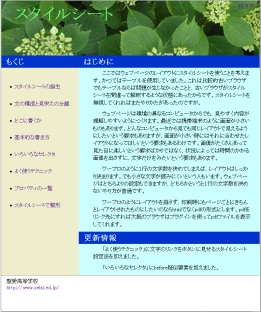
逆に目次が右の段(カラム)に配置されています。

listの部分が横に並んでいます。このレイアウトはかなり無理をしていますが、こんなこともできるという例です。