
ファイル名は cellstyle2.html 綴りに注意
もちろん、目次からのリンク、目次へ戻るリンクをつけてください。目次のリンクは「セルスタイル2」という文字列にすること。
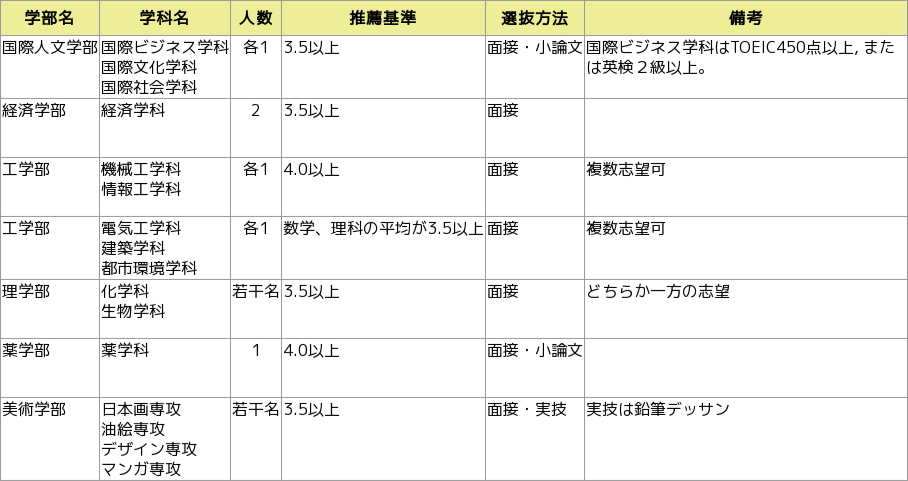
一番下にあるhtmlページをタグごとコピーしてページを作ると次のような表ができます。
| 学部名 | 学科名 | 人数 | 推薦基準 | 選抜方法 | 備考 |
|---|---|---|---|---|---|
| 国際人文学部 | 国際ビジネス学科 国際文化学科 国際社会学科 |
各1 | 3.5以上 | 面接・小論文 | 国際ビジネス学科はTOEIC450点以上, または英検2級以上。 |
| 経済学部 | 経済学科 | 2 | 3.5以上 | 面接 | |
| 工学部 | 機械工学科 情報工学科 |
各1 | 4.0以上 | 面接 | 複数志望可 |
| 工学部 | 電気工学科 建築学科 都市環境学科 |
各1 | 数学、理科の平均が3.5以上 | 面接 | 複数志望可 |
| 理学部 | 化学科 生物学科 |
若干名 | 3.5以上 | 面接 | どちらか一方の志望 |
| 薬学部 | 薬学科 | 1 | 4.0以上 | 面接・小論文 | |
| 美術学部 | 日本画専攻 油絵専攻 デザイン専攻 マンガ専攻 |
若干名 | 3.5以上 | 面接・実技 | 実技は鉛筆デッサン |
これをスタイルシートで整形します。まず第一段階。
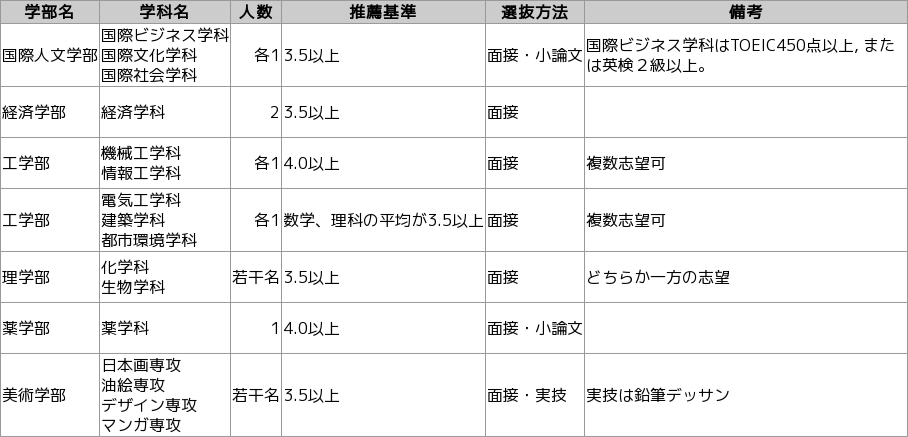
経済学部,薬学部が1行だけでバランスが悪い、人数は数値なので右寄せにしたい。

ヒント
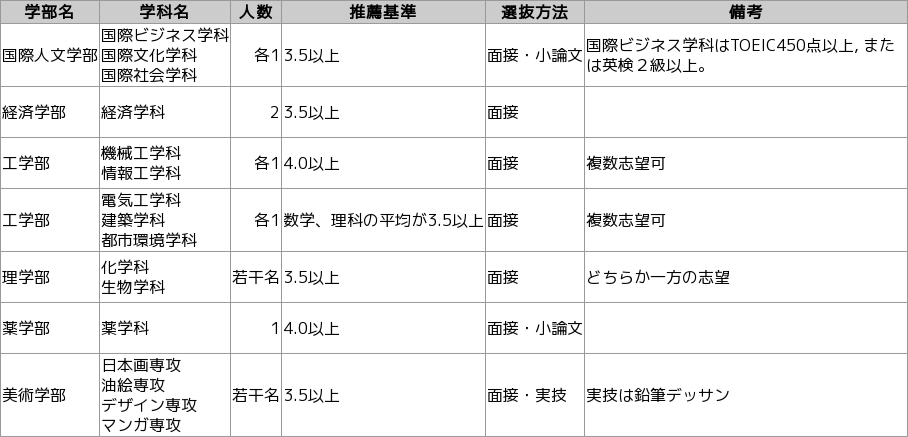
第二段階。TOEIC450点以上あたり、2行になっているものが上下の真ん中というのは違和感がある。上に寄せたい。
人数は「若干名」のようなものがあるので、センタリングにする。

ヒント 上記に加えて、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>セルスタイル1</title>
<style type="text/css">
table {
margin: 1% 4% 1.5% 4%;
border-collapse:collapse;
}
td {
border:solid 1px #999999;
}
th {
border:solid 1px #999999;
}
</style>
</head>
<body>
<p><a href="index.html">もくじ</a></p>
<h1>ある学校の推薦基準の表</h1>
<table>
<tr>
<th>学部名</th>
<th>学科名</th>
<th>人数</th>
<th>推薦基準</th>
<th>選抜方法</th>
<th>備考</th>
</tr>
<tr>
<td>国際人文学部</td>
<td>国際ビジネス学科<br>国際文化学科<br>国際社会学科</td>
<td>各1</td>
<td>3.5以上</td>
<td>面接・小論文</td>
<td>国際ビジネス学科はTOEIC450点以上, または英検2級以上。</td>
</tr>
<tr>
<td>経済学部</td>
<td>経済学科</td>
<td>2</td>
<td>3.5以上</td>
<td>面接</td>
<td></td>
</tr>
<tr>
<td>工学部</td>
<td>機械工学科<br>情報工学科</td>
<td>各1</td>
<td>4.0以上</td>
<td>面接</td>
<td>複数志望可</td>
</tr>
<tr>
<td>工学部</td>
<td>電気工学科<br>建築学科<br>都市環境学科</td>
<td>各1</td>
<td>数学、理科の平均が3.5以上</td>
<td>面接</td>
<td>複数志望可</td>
</tr>
<tr>
<td>理学部</td>
<td>化学科<br>生物学科</td>
<td>若干名</td>
<td>3.5以上</td>
<td>面接</td>
<td>どちらか一方の志望</td>
</tr>
<tr>
<td>薬学部</td>
<td>薬学科</td>
<td>1</td>
<td>4.0以上</td>
<td>面接・小論文</td>
<td></td>
</tr>
<tr>
<td>美術学部</td>
<td>日本画専攻<br>油絵専攻<br>デザイン専攻<br>マンガ専攻</td>
<td>若干名</td>
<td>3.5以上</td>
<td>面接・実技</td>
<td>実技は鉛筆デッサン</td>
</tr>
</table>
</body>
</html>