
テーブルは表のことです。
tableをページのレイアウトのために使うことは避けます。レイアウトはCSSを使っておこないます。昔はブラウザの能力が低かったので table を使うことも多かったのですが、過去のものになりました。
もちろん内容的に表の構成をしているものは積極的に table で表現してかまいません。
ここでは表の基本的な構造を理解します。
例えば次のような表を考えます。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
これを実現するためのデータの並べ方です。
<table> <tr><td>動物</td><td>鳴き声 </td><td>好物 </td></tr> <tr><td>いぬ</td><td>わんわん</td><td>ほね </td></tr> <tr><td>ねこ</td><td>にゃー </td><td>こたつ</td></tr> <tr><td>うま</td><td>ひひーん</td><td>にんじん</td></tr> </table>
全体を table タグで挟み、行ごとに tr タグで挟み、項目を td タグで挟みます。tr は table row の略。td は table data の略です。
table はそのままでは罫線が入りません。スタイルシートで td のボーダーとして指定します。
もちろん次のように並べてもかまいません。項目の足りない行があると表示が乱れます。そうならないように、状況に応じてわかりやすく並べる方がいいでしょう。
<table> <tr> <td>動物</td> <td>鳴き声</td> <td>好物</td> </tr> <tr> <td>いぬ</td> <td>わんわん</td> <td>ほね</td> </tr> <tr> <td>ねこ</td> <td>にゃー</td> <td>こたつ</td> </tr> <tr> <td>うま</td> <td>ひひーん</td> <td>にんじん</td> </tr> </table>
ブラウザにもよりますが、普通罫線はなしになります。
最低限の指定で線を引くには td に対して border を指定します。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
線の色や太さは好みで指定してかまいません。
td{
border:solid 1px #cccccc;
}
デフォルトで隙間があります。理由はわかりませんがスタイルシートがなかった時代からこのとおりでした。昔の罫線をスタイルシートで再現すると次のようになります。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
tableの罫線は全体を囲む罫線です。outset,inset は罫線の種類です。
table{
border:outset 2px #000000;
}
td{
border:inset 1px #000000;
}
td 間の隙間を無くするには、
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
table に border-collapse:collapse;を指定します。collapse は潰れるという意味。分けるのは border-collapse:separate;です。
table{
border-collapse:collapse;
}
td{
border:solid 1px #999999;
}
周りがちょっと太いのも締まった感じになります。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
table に 太めのborderを指定します。
table{
border-collapse:collapse;
border:solid 3px #999999;
}
td{
border:solid 1px #999999;
}
デフォルトで隙間があるので、線の代わりに背景に色をつける方法もありますが、印刷する場合に背景色を印刷しない場合があるので同色の罫線を入れることをお勧めします。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
td{
background-color:#00cccc;
border:solid 1px #00cccc;
}
背景色と文字の間に余裕をもたせるには、paddingが使えます。
| 動物 | 鳴き声 | 好物 |
| いぬ | わんわん | ほね |
| ねこ | にゃー | こたつ |
| うま | ひひーん | にんじん |
td{
background-color:#00cccc;
padding:2px;
}
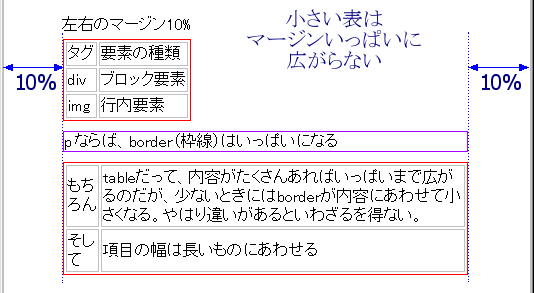
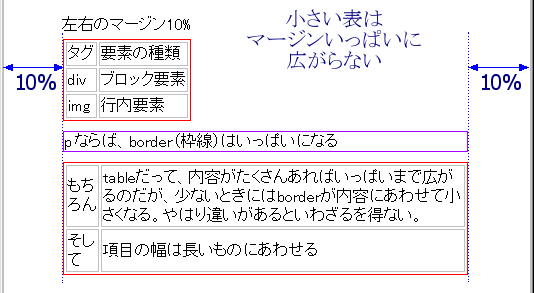
table は h1 や p と同様にブラウザのウィンドウ内に四角い領域を確保して表示されます。しかしその振る舞いは微妙に違います。
左寄せにしてマージンをとるのは簡単です。CSSで margin を指定します。ただし、divやpでは左右のマージンを10%にすれば間の80%が幅になりますが、tableの場合は幅が内部のデータの幅にあわせられます。

上記のtableとpには次のようにスタイルを指定しています。
table{
margin:1% 10% 1% 10%;
border:solid 1px red;
}
p{
margin:1% 10% 1% 10%;
border:solid 1px #aa00ff;
}
上記のような表を含むページを作ってください。表の内容はなんでもかまいません。行と項目の関係を理解するために、行数と列数(1行内の項目数)は例と同じにせず、多少増やしてください。
もちろん、目次からのリンク、目次へ戻るリンクをつけてください。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>テーブル</title> <style type="text/css"> td { border :solid 1px #00cccc; } </style> </head> <body> <p><a href="index.html">もくじ</a></p> <h1>テーブル</h1> <!-- ここにテーブルを入れる --> </body> </html>