スタイルシートで指定
背景にする画像を作成し,スタイルシートに記入します。たとえば,
body {
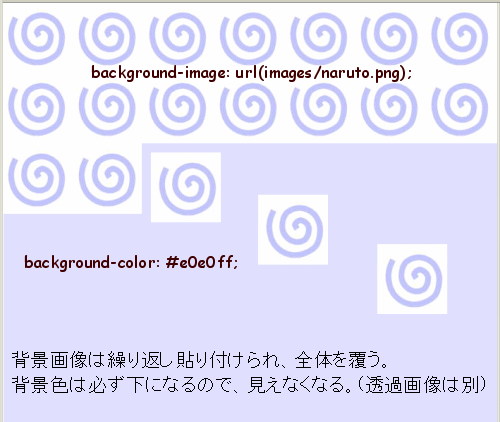
background-image: url(images/naruto.png);
background-color: #e0e0ff;
}
この2行は次のように1行に書くこともできます。
body {background:#e0e0ff url(images/naruto.png);}
背景画像は繰り返し並べて表示されます。小さい画像の繰り返しにできる場合は、データ量が少なくて済みます。

#e0e0ff は背景色です。背景画像が並べられると背景色は見えないのですが,何かの原因で画像が表示できなかったときにも類似した効果が出るように指定します。特に、たとえば暗い色の画像を背景に使って,文字の色を白っぽいものにすると,背景画像がないと文字が読めなくなります。背景色を暗い色に指定しておけば画像がなくても文字は読めます。
他の背景にしてみる
 |
| 現在の背景画像 |
| 透過白 |
| pタグの背景色 |
| 黒白 |
| pタグの文字色 |