
一般のワープロと同様で、ブラウザでもブロック内の配置は左寄せになっています。h1 や h2 だけでなく、pタグの中もセンタリングできますが、何行にもわたる段落で最後の行がセンタリングになっているのもおかしいので、p タグにはあまり使われません。
ここでは、h1 をセンタリング、h2 を右寄せにしてみます。もちろん見出しを右寄せにすることはあまりしないことです。
<head> <title>情報で学んだこと</title> <style type="text/css"> h1 { color :#660066; text-align:center; } h2 { color :#003399; background-color:#ffff66; text-align:right; } p { color:#009999; margin: 0.5em 1em 0.5em 2em; } body {background-color:#fffff8;} </style> </head>
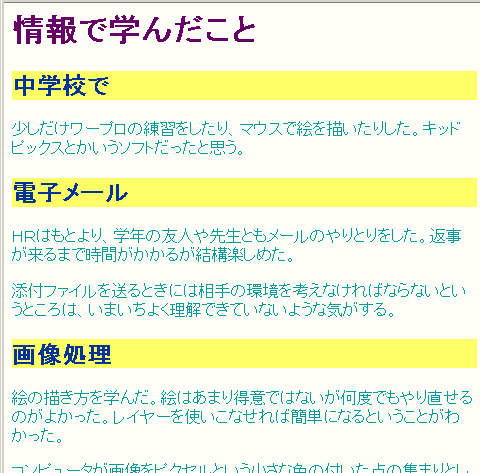
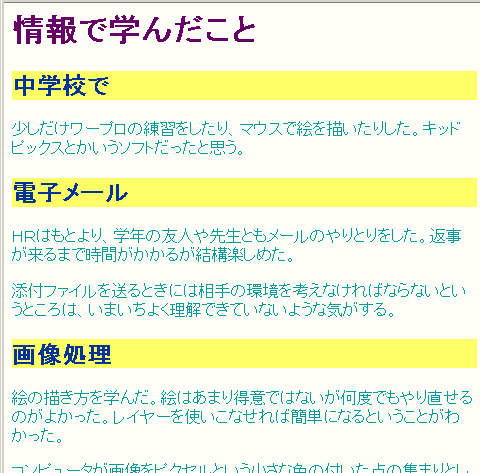
css 適用の効果をイメージ図で表します。下のボタンを押してください。
配置設定なし 配置設定あり

下のリンクはそれぞれのページにリンクしています。ここに戻るときはブラウザの「もどる」ボタンを使ってください
日本語では段落の始めは一字分下げるのが習慣です。インデントといいます。これはPタグに text-indent を指定することで実現できます。行頭に全角スペースを入れればよいといえば、それもそうですが。
ワープロでは、行の途中で改行すれば、次の行から新しい段落(国語的には形式段落でしょうか)が始まりますが、html では、いままでの段落を</p>で終わらせ、<p>で新たな段落を始めます。エディタ内で改行しても無視されますから注意が必要です。
このようなインデントに指定にしたい場合は、次のように指定します。1em は1文字分下げるということです。もちろん 2em にすれば2文字分さがります。
text-indent:1em;
◎逆にこのように一文字前に出すインデントもできます。日本語で、ただこれをしただけでは不恰好ですが、頭に◎や☆をつけると段落を目立たせることができます。
◎ただ、これをするとmarginの部分にはみ出しますから、左マージンがその分確保されている必要があります。このようなインデントに指定にしたい場合は、次のように指定します。
text-indent:-1em;margin-left:2em;/* 場所の確保のため */
●ウェブページが一般的になり始めた頃、日本語を表示すると、行間隔が狭く感じられる傾向にありました。これは英字に比べて日本語の文字が幅(高さ)をとるため、英字に合わせてあったブラウザでは狭く感じられたわけです。最近のブラウザは言語に合わせて初期設定がしてあるので問題なく表示されます。ここの段落は、その時代のブラウザの状態を知ってもらうため、わざと行間隔を狭くしてあります。
●行間隔の指定はそのタグの文字の高さを100%として指定するのが最適です。当時のブラウザのデフォルトは100%から120%あたり(インターネットエクスプローラ5.1で 112.4%強)でした。
●現在授業で使用している Iceveasel/3.5.16 (like Firefox/3.5.16) では136%〜138%ぐらいになっています。普通変更する必要はないでしょう。でも何かの理由で広くしたい、逆にぴったりと行間をなくしてアスキーアートを作りたいという時などのために、出来るという事を知っておくのもよいでしょう。
●line-height: 150%;は、半行分の行間をつくります。
line-height: 150%;
line-height:150%
2000年頃のブラウザはcssの指定を正しく表示できない所がそれぞれいくつかあり、どのブラウザでも正しく動く指定方法を確認するのが大変でした。このline-heightも140%の代わりに1.4と書くことができるはずだったのですが、1.4だと無視してしまうブラウザがあって140%と教えることにしたことを思い出します。今はかなり改良されているとは思うのですが、どうでしょう。
line-height:180%
2000年頃のブラウザはcssの指定を正しく表示できない所がそれぞれいくつかあり、どのブラウザでも正しく動く指定方法を確認するのが大変でした。このline-heightも140%の代わりに1.4と書くことができるはずだったのですが、1.4だと無視してしまうブラウザがあって140%と教えることにしたことを思い出します。今はかなり改良されているとは思うのですが、どうでしょう。
line-height:200%
2000年頃のブラウザはcssの指定を正しく表示できない所がそれぞれいくつかあり、どのブラウザでも正しく動く指定方法を確認するのが大変でした。このline-heightも140%の代わりに1.4と書くことができるはずだったのですが、1.4だと無視してしまうブラウザがあって140%と教えることにしたことを思い出します。今はかなり改良されているとは思うのですが、どうでしょう。