
もちろん無くても自分の所で見ているだけなら適当に表示してくれますが、インターネットの世界ではいろいろな環境の機械で様々なブラウザで見られるので、自分の作っている環境でうまく見えてもどこでもうまくいくとは限りません。そこで自分が基づいて書いたHTMLのきまり(文書の型)を宣言し、それに基づいて表示してもらうように要請します。それがこの文書型宣言です。
歴史的な経緯からかなり面倒な書き方になっていましたが、今年から次の標準である html5 にします。とても簡単になりました。
先頭にこれをつけます。
<!DOCTYPE html>
これだけです。とても簡単になりました。
html5では文字コードはユニコードのエンコーディングであるUTF-8が標準なので省略しても良いはずですが、日本語の場合は歴史的に Shift_JIS、EUC-JP などいろいろなものが使われている可能性がありますから、書くことをお勧めします。
<meta charset="utf-8">
これは<head>のすぐ後に書きましょう
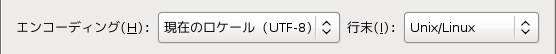
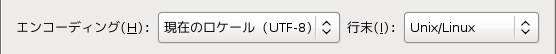
もちろん実際に使用している文字コードと合わせなければなりません。geditでは初めての保存の時にそのファイルの文字エンコーディングを指定します。

HTMLで使用される日本語の文字符号化方法はおおむね次の3種類です。Shift_JIS はシフトJIS、EUC-JP は EUC、UTF-8 はユニコードと呼ばれることもあります。UTF-8 は中国語やハングルなど多くの言語の文字を扱えるのでよく使われるようになってきました。
Windowsのエディタで保存するときは、黙っているとShuft_JISになってしまうかもしれません。その場合は注意してUTF-8で保存するか、charset="Shift_JIS"と書くかどちらかになります。
| 名前 | 特徴・用途など | 「愛」のコード表現 |
| Shift_JIS | 日本語。windowsで使用 | 88 a4 |
| EUC-JP | 日本語。UNIX系のOSで使用 | b0 a6 |
| UTF-8 | Unicodeの一形式。多言語に対応。 | e6 84 9b |
| iso-8859-1 | 欧文。 ASCII 文字セット。 | 不可能 |
| iso-8859-2 | 欧文のもうひとつのタイプ | 不可能 |
index.html は最終的に次のようになります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>このページのタイトル</title> </head> <body> <h1>私の ウェブページ</h1> <p>はじめてのウェブページです。</p> </body> </html>ウェブページ(Apr.2012)