
色もついていないホームページは、つまらないかもしれないけれど、ものには順序がある。まずページの内容を作ってから一気に色をつける方法でやってみることにする。
ホームページにはいろいろなやり方があるが、いくつかのパターンを学んで、後で組み合わせて自由な構成に発展させることにする。
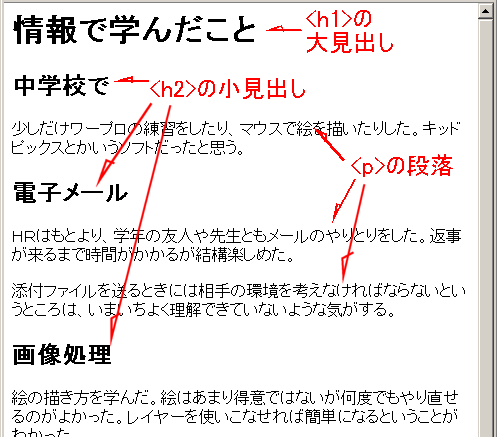
この教科書のように最初に大見出しをおき、その後は小見出しと説明の繰り返しをするような構成をつくります。
以下のようなページを作ってみてください。ただし、文章の内容は各自が感じたまま考えたままを書いてください。ファイル名は joho.html にします。保存場所は例によってpublic_htmlです。読み取り許可の確認も忘れずに。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>情報で学んだこと</title> </head> <body> <h1>情報で学んだこと</h1> <h2>中学校で</h2> <p>少しだけワープロの練習をしたり、マウスで絵を描いたりした。 キッドピックスとかいうソフトだったと思う。</p> <h2>電子メール</h2> <p>HRはもとより、学年の友人や先生ともメールのやりとりをした。 返事が来るまで時間がかかるが結構楽しめた。</p> <p>添付ファイルを送るときに 相手の環境を考えなければならないというところは、 いまいちよく理解できていないような気がする。</p> <h2>画像処理</h2> ・・・・・このように続ける・・・・・ </body> </html>
大見出しは<h1>、小見出しは<h2>で挟みます。hの後の数字は見出しのレベルを表し、数字が小さいほど高いレベルの見出しとなります。数字は6まで(h1からh6まで)用意されているが全部使う必要はありません。これは文字を大きくするタグではありません。あくまで見出しの指定です。見出しの見栄えを指示しなければブラウザは大きく太い字で表示しますが、これはあくまで結果です。単に文字を大きくするのであれば他のやり方があります。
タグに使用する文字は必ず半角にします。
例によって新規作成をするとタグに色が付きませんから、次のうちのどれかで色が付くようにする方が編集が楽でしょう。
<html>や<head>などのいつも同じタグは、いちいち書かずにコピーすればよのです。各自工夫してください。
public_html に、joho.html ができたら、必ずブラウザでドウ見えるかを確認してください。
上の画像をクリックすると作例の全体を見ることができます。もどるためのリンクがありませんからブラウザの戻るボタンで戻ってください
ページに現れる文字列(文章など)は必ずなにかの役割がある。役割にあったタグで挟むこと。たとえば、
<h2>あいうえお</h2> <p>あいうえお</p>
初心者がよくある間違いとして次のようなものがある。
| <h2>あいうえお | 終了タグがない |
| <h2>あいうえお<h2> | 終了タグのまちがい |
| <h2>あいうえお<h2/> |
タグを開始、終了共に書いてしまって、後で文を書くのがよい。
<p></p> ↓ <p>あいうえお</p>
自分の joho.html のアドレスは
http://www.st.seiai.ed.jp/~ユーザー名/joho.html
です。
ユーザー名が hoge ならブラウザのアドレス欄に
www.st.seiai.ed.jp/~hoge/joho.html
と入力します。
たいてい、http:// は勝手に補ってくれます