
次世代のhtmlとして策定が進んでいるhtml5の仕様の中にある要素で、javascriptにより、直接画像を作る仕組みです。次世代のブラウザでの標準ですが、firefoxで既に使える他、Safari, Operaなどでも使用可能です。インターネットエクスプローラでも「ExplorerCanvas」というライブラリを導入することで使えます。
本来はhtml5のDOCTYPE宣言の書き方があり、それ以前のhtml4やxhtml1.1ではcanvasは不正な要素、あるはずのない要素になってしまいますが、ここは「おためし」ということでxhtml1.1の環境で無理矢理書いてしまいます。
<canvas id="graph" width="450" height="300"></canvas>
枠線をいれるためにスタイルシートをつかっています(後述)。
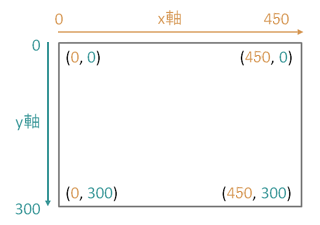
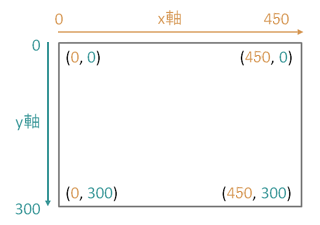
width="450" height="300" と指定したcanvasの中は次のような座標を持っています。この座標を使って図形を描きます。

marginの設定と、border(枠線)をいれるためにはスタイルシートをつかいます。必ず入れなければならないということはありません。必要に応じて指定します。
<style type="text/css">
canvas {
border:solid 1px #999999;
margin:1% 2%;
}
</style>
図を描くにはjavascriptに記述します。//以下は注釈でプログラム実行では無視されます。
// ページの表示が終わったら(onload)draw()を実行するため
onload = function() {
draw();
}
// 実際の描画プログラム
function draw() {
var canvas1 = document.getElementById('graph');
var ctx = canvas1.getContext('2d');
// □■
ctx.strokeRect(20, 20, 200, 40);
ctx.fillRect(20, 120, 200, 40);
// ○
ctx.beginPath();
ctx.arc(300, 50, 40, 0, Math.PI*2, false); /*anticlockwise=false*/
ctx.stroke();
//.....以下略...
}
実行のタイミングです。onload = function() は決まり文句です。その後の{ }の中には実行したい function の名前を書きます。ここでは draw() しかありません。
// ページの表示が終わったら(onload)draw()を実行するため
onload = function() {
draw();
};
もしdraw1()とdraw2()というfunftionがあって両方やらせたい時は、
onload = function() {
draw1();
draw2();
}
と書きます。
// 実際の描画プログラム
function draw() {
//ここにdraw()の内容(プログラム)を書く
}
名前は自分で決められます。onload に指定する名前と合わせます。複数あってもかまいません。
function draw1() {
//ここにdraw1()の内容(プログラム)を書く
}
function draw2() {
//ここにdraw2()の内容(プログラム)を書く
}
var canvas1 = document.getElementById('graph');
var ctx = canvas1.getContext('2d');
var の後の canvas1 と ctx は変数です。自分で名前を決めることができます。canvas1 はここの2つがあっていなければなりません。ctx はここでは Context の省略からこの名前にしました。ctxはこのあと、何度も使っていきます。
'graph' はキャンバスに付けた id です。
1行目で graph という id の canvas 要素を見つけてそれを canvas1 と呼ぶことにします。
2行目で、その canvas1 を '2D' (2次元平面の画像)として取り扱うこととし、その対象を ctx と呼ぶことにします。
2Dは決まり文句です。これ以外を指定できません。将来的には3Dというのもできるようになる可能性はあります。
canvas1 と ctx の名前は自由なのでこのようにしてもかまいません
var canv = document.getElementById('graph');
var g = canv.getContext('2d');
次のページから少しずつ解説します。
// □■ ctx.strokeRect(20, 20, 200, 40); ctx.fillRect(20, 120, 200, 40); // ○ ctx.beginPath(); ctx.arc(300, 50, 40, 0, Math.PI*2, false); /*anticlockwise=false*/ ctx.stroke(); //.....以下略...