

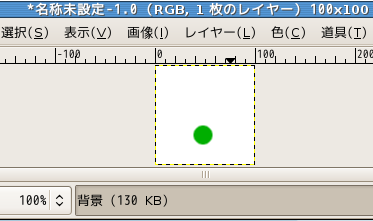
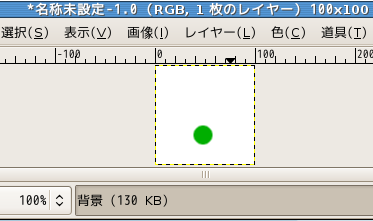
まず、緑の円を描きます。これを動かしてアニメーションを作ります。

背景をコピーします。レイヤーのコピーと同じですが、今回は下の透けていない白い紙のコピーです。
画像のレイヤーのメニューから、またはレイヤーダイアログの背景を右クリックして出てくる「レイヤーの複製」を選びます。
また、レイヤーの複製のアイコン を使うこともできます。
を使うこともできます。

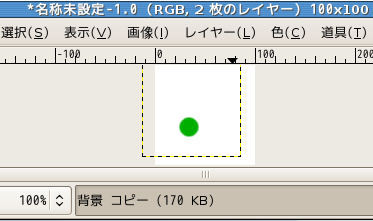
移動ツール![]() でレイヤーごとずらします。ずらすと見える点線がレイヤーの境界になります。この点線は出来上がりの絵には出ませんが、GIMPの場合この外側には紙がありませんから、境界線から下の絵がはみ出ることも考えられます。下の絵が見えるとそのまま2コマ目になりますから注意します。
でレイヤーごとずらします。ずらすと見える点線がレイヤーの境界になります。この点線は出来上がりの絵には出ませんが、GIMPの場合この外側には紙がありませんから、境界線から下の絵がはみ出ることも考えられます。下の絵が見えるとそのまま2コマ目になりますから注意します。
もしも下の絵がどうしてもはみ出して困るときには上のレイヤーを塗りつぶすせばよいのですが、レイヤーを広げてからでないとそれができません。

上になったレイヤーをさらに複製してずらすという作業を繰り返していきます。

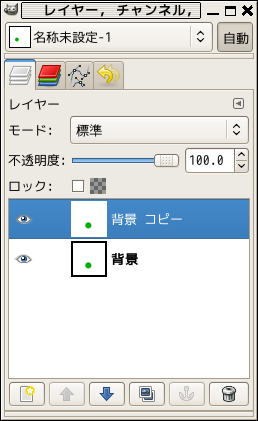
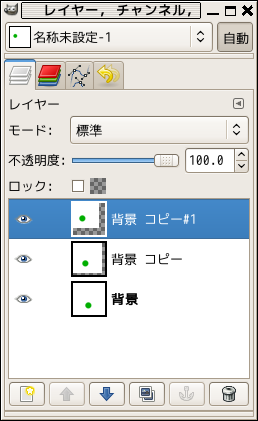
レイヤーダイアログには右のように見えています。GIMPのアニメはひとつのレイヤーがアニメの1コマではありません。一番下の背景からレイヤーをひとつずつ加えていってできる絵が1コマになります。
前のコマの絵を見たいときには上のレイヤーを目のアイコン を使って非表示にする必要があります。
を使って非表示にする必要があります。

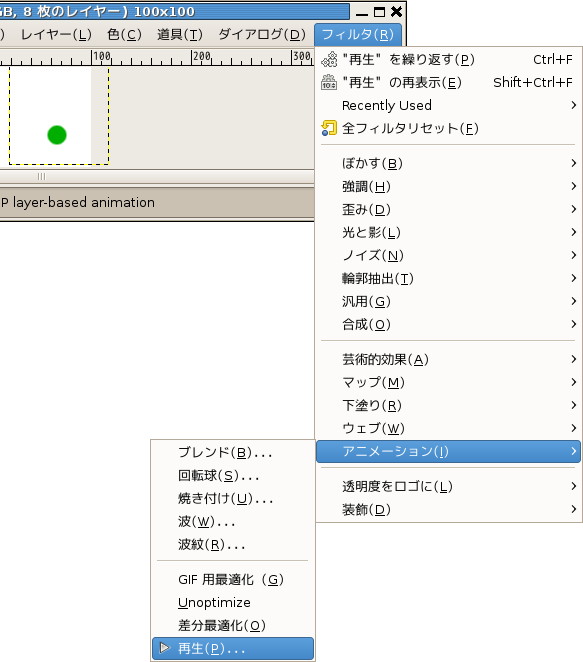
とりあえずアニメーションとして動かすには、[フィルタ]-[アニメーション]-[再生]

うまく動くようになったら保存します。xcfの形式ならばレイヤーの状態もそのまま保存できます。
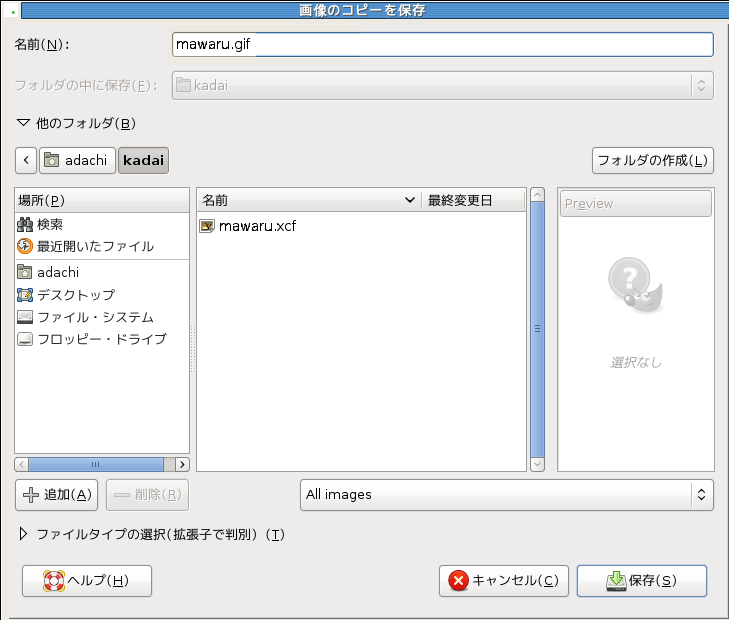
その他にgif形式にするとGIMPはアニメーションgifとして保存します。[ファイル]-[コピーを保存]でgif形式でも保存するのがいいでしょう。[コピーを保存]は現在のファイル名(と保存するときの形式)をそのままに、データのコピーを指定したファイル名と形式で保存する機能です。
アニメーションgifは多くの画像閲覧ソフトでアニメーションとして表示してくれる形式です。特にウェブブラウザで使えるのでウェブページでアニメーションを表現するために昔から使われています。

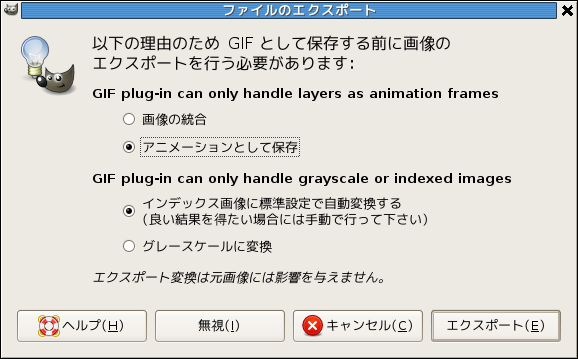
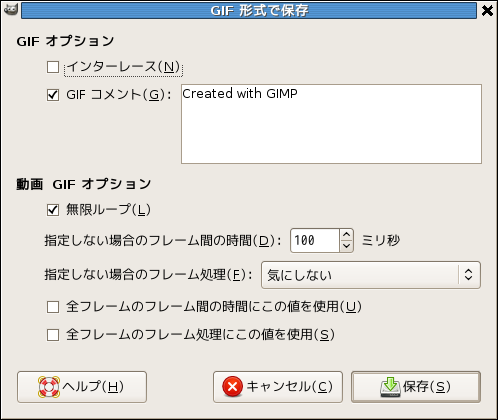
gifにしようとするとエクスポートの画面が出ます。[アニメーションとして保存]と[標準設定で自動変換]を選択して[エクスポート]します。

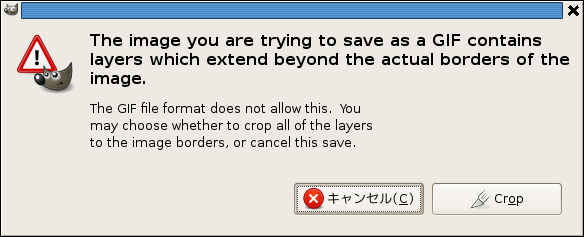
今回描いたアニメは、レイヤーをずらして動きを表現したため、画像の領域からはみ出しているレイヤーがあります。gifはこれを切り捨ててしまうがよいかと聞いています。[![]() Crop]をクリックします。そのうちこのメッセージも日本語化されるでしょう。
Crop]をクリックします。そのうちこのメッセージも日本語化されるでしょう。

このまま[保存]すると1秒間に10コマの割合で変化し、何度も繰り返すアニメーションになります。

出来上がったアニメです。繰り返すタイプになりますが、アニメーションgifには一度だけという保存もできます。

簡単にレイヤーの移動だけを使いましたが、少しずつ異なる画像を描いて動きを表すこともできます。
この場合はレイヤーをコピーした後に移動せず、変化する部分を書き直すとよいでしょう。
背景と名前がつく最初のレイヤーは透明部分(アルファチャンネル)がないので、そのコピーならば消しゴムで消すと白が塗られます。しかし、新規レイヤーとして作ったレイヤーは透明部分を持つので消しゴムで消すと透明になり、下のレイヤーが見えるようになります。下のレイヤーに同じ絵が描いてあると見た目上「消えない」ことになります。
このような場合は消しゴムの代わりに白(背景色)で塗るか、レイヤーから透明部分(アルファチャンネル)を削除します。

こちらはすぐには動かないようにしています。マウスをかざして下さい。
gifにするとgifという画像の保存形式からくる制約で256色にされてしまいます。写真のような色数の多い画像の場合、画質が落ちてしまうことがあります。xcfの形式でも保存しておけばオリジナルを残せます。うまく調整すれば画質の劣化を目立たなくできるかもしれません。
256色にするとき、似た色をまとめて同じ色にしてしまう方法と、異なる色を並べて中間色に見えるようにするディザという方法があり、どちらが劣化が少なく見えるかは絵の性質や変換ソフトウェアの作りによって異なります。
GIMPを使ってアニメーションをつくりなさい。画像の大きさは100×100ピクセルとする。
kadaiの中にanime1.gifで保存すること。また、anime1.xcfも保存しておくこと。