

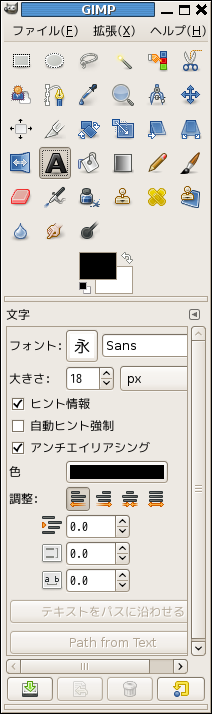
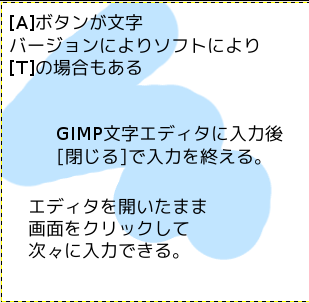
A のアイコンが文字の入力・編集です。画像処理ソフトで文字を入れるアイコンはTを使っている場合もあります。gimpも前のバージョンではTでした。TextのTなのでしょう。Aはアルファベットの最初の文字で文字を代表させたのでしょう。
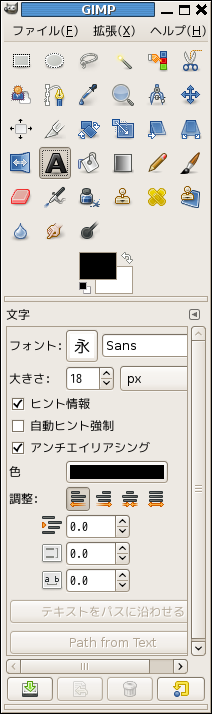
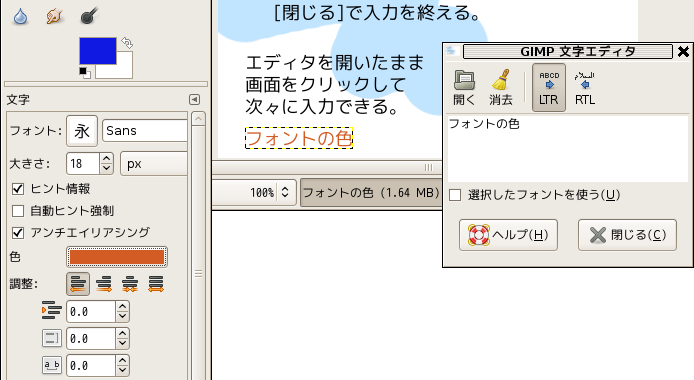
オプションには,文字のデザインを選ぶフォント,文字の大きさ,色,右寄せ/中央揃え,字下げ,行間隔,文字間隔などの調整ができます。
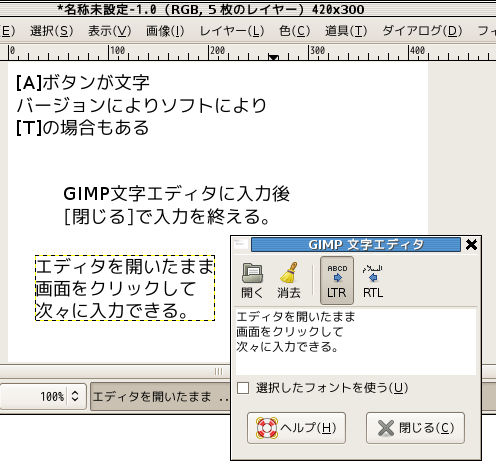
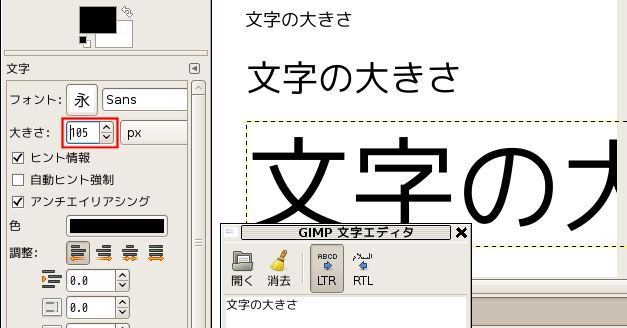
文字を入れたいところをクリックすると,次のような文字エディタが開いて文字を入力できるようになります

LTR、RTLは文字の流れていく方向で Left To Right ,Right To Left の略です。普通はLTRになっています。RTLの上にはアラビア文字がでています。
その下の欄に文字を入力します。
画面に文字が入ります。点線の枠は現在文字が入力されつつあるレイヤーの境界です。GIMP文字エディタが開いたままでも画像を新たにクリックすることで、別の場所に新たな文字を書き込むことができます。

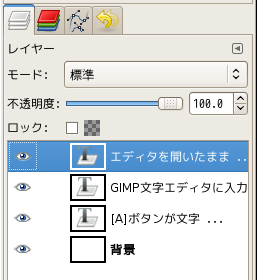
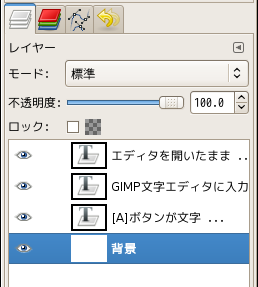
文字の入力ごとにレイヤーができています。模様から特殊なレイヤーであることがわかります。現段階では昔のTだった時代の名残が残っています。

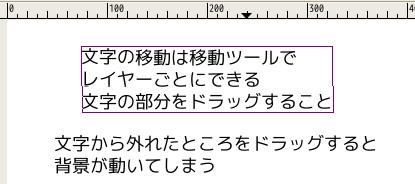
文字の移動は普通のレイヤーと同じくレイヤーに![]() 移動ツールを使ってできます。移動中のレイヤーの境界には特別な色がつきます。
移動ツールを使ってできます。移動中のレイヤーの境界には特別な色がつきます。

背景を選択して背景に色を塗ってみます。

背景の上に文字がでています。普通のレイヤーのように重ね合わせているようです。

ツールオプションの操作で色を変えてみました。レイヤーごとの着色になります。

文字の大きさを変えるのは「大きさ:」と書いてある所の上下の矢印様の部分をクリックするか、枠内に直接入力します。これもレイヤーごとになります。

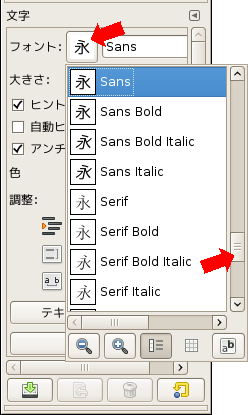
フォント(文字のデザイン)も選ぶことができます。フォントはOSに用意されているものを使いますので、種類が多いか少ないかはOSに依存します。

Windowsでは別売のソフトウェアと一緒にインストールされるフォントも多くあります。たとえば年賀状作成ソフトをインストールすると毛筆体が使えるようになるとか。
商用のソフトが少ないLinuxではWindowsに比べてフォントの数は少なくなっています。
英数字の場合は文字数が少ないので楽にフォントを作ることができます。そのため無料のフォントがたくさん作成されています。ここで選択できるフォントの多くは英数字用です。英数字用のフォントを選んだ場合、日本の文字は登録されていませんので,それに似たデザインのフォントを代わりに使います。どれを似た文字とするかという仕組みにまだ対応していないフォントもありうまく働かない場合があったり,まだ日本の文字の種類が少ないのであまり変化しなかったりしますが,昔のように登録されていないからといって文字が出ないとか,エラーになるなどの現象はなくなりました。
大きく分けて、セリフ(Serif)とサンセリフ(Sans Serif)の2つのグループに分けられます。日本の文字の場合ゴシック体と明朝体に相当します。
| サンセリフ(Sans Serif) | セリフ(Serif) |
 |
 |
| ゴシック体 | 明朝体 |
 |
 |
 例えばこのAの足についているヒゲの部分がセリフです。赤く塗って示してあります。
例えばこのAの足についているヒゲの部分がセリフです。赤く塗って示してあります。
sans は withoutを意味するフランス語起源の言葉で「ない」という意味です。
Sans Serif は,続けてSans-serif と書いたり,Sansと略されることもあります。
英字の場合、文字の幅に合わせて配置するのが普通です。英文の印刷物はその様になっています。文字幅を一定にしたい時は monospace というグループ(family)のフォントを使います。日本語では等幅フォントともいいます。昔は courier が有名でしたがフォントも増え、覚えられなくなってきて、それとわかるようにフォント名に mono と入れる様になってきました。monospace はもともと字幅が機械的な制約から一定になってしまうタイプライターのために等幅でも不自然でないように工夫された字体が元になっています。
| monosapce |  |
| その他(proportional) |  |
日本語の場合はどの文字も幅が同じであることが普通でした。しかし英字を同じ幅で入れると間があきすぎます。英字を漢字の半分の幅にする半角という組み方をする方法もありましたがこれでは狭すぎます。そこで文字により幅を変えるproportionalというフォントができました。漢字はほとんど同じ幅ですが、ひらがななどは文字と文字の隙間が漢字のそれと同じになるように詰めています。「く」の両側の隙間に注目してください。proportionalフォントの名前にはPの文字が入っていることがあります。
| Pなし |  |
| P(proportional) |  |
以前はフォントは点の集合体として設計されていました。これをビットマップフォントといいます。

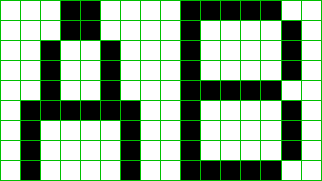
この方式では拡大・縮小すると形が崩れるので何種類かの大きさのフォントをセットにしていました。でもこの方法では際限なく大きなフォントを作っていくわけにはいきません。現在のシステムにも Courier などビットマップ方式のものが残っています。拡大すると、ある程度以上は大きくなりません。(ソフトによっては汚くなっても無理矢理拡大する場合があるかも知れません)そしてギザギザが見えています。このギザギザをエイリアシングといいます。
| ビットマップ (Courier) |
 |
| アウトライン (Courier 10 Pitch) |
 |
大きく拡大しても形が美しいように文字の形の輪郭(outline)を線のデータとして記憶するようにしました。これがアウトラインフォントです。上記の Courier 10 Pitch とあるのはDebianに入っているもので、上の Courier とより大きくできますし、ギザギザも目立ちません。
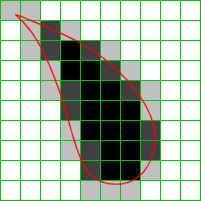
下図はアウトラインフォントの仕組みです。赤い線が文字の形を表す線です。漢字の一部の点の部分です。緑の線が画面を作っているピクセルを表しています。この赤い枠の中にあれば100%の濃さで黒く塗り、一部がかかっていればその量に応じて薄く塗ってみました。このようにすれば拡大が自由にできます。

ただし文字が大変に小さい時にはアウトラインから作ると全面つぶれてしまうことが多く、ビットマップで上手に省略などをして作った方が可読性が高くなるので、小さい字のためのビットマップデータを付加することもしているようです。
文字のレイヤーを選んで絵筆で書き込むと、

普通のレイヤーになりました。

文字はフォントの大きさで拡大しますが、レイヤーとして拡大することもできます。![]() 拡大ツールを使って、レイヤーをクリックし、出てくる四隅や辺の中点のハンドルをドラッグします。最後に[拡大・縮小]のボタンで確定します。
拡大ツールを使って、レイヤーをクリックし、出てくる四隅や辺の中点のハンドルをドラッグします。最後に[拡大・縮小]のボタンで確定します。

ただし、フォントの大きさで指定したものよりは品質は劣ります。