座席表を作ります。表計算で名簿の番号を入れると名前が入るなどという芸当もできますが、このページで作る座席表は座席の四角と名前がセットになっているので、マウスで移動するだけで人の重複に気を遣うことなく席替えができるというところが売り。欠点は綺麗に並べようとするとコツがいるというところでしょうか。細かなズレを気にしないなら楽に作れます。

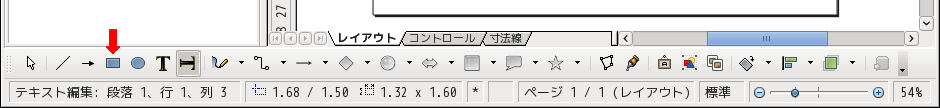
まずは四角形の描画ツール(矩形(くけい)ツールと呼ばれます)を選択します。

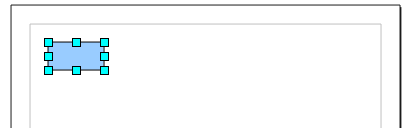
ドラッグした線を対角線とする四角形ができます。

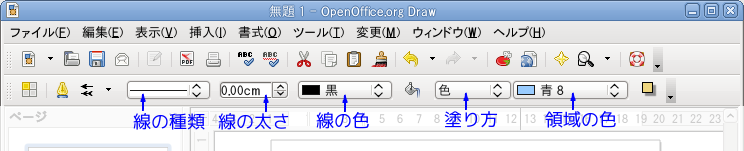
四角形を作る線と内部の塗り方と色はここに表示されています。ここで変更することもできますが、スタイルを使ってまとめて変更する方が便利です。後で説明します。今のところは四角形の位置がわかりやすいようデフォルトの水色のままにしておきます。

今回はここで変更しません!! あとでスタイルを使ってまとめて変更します。
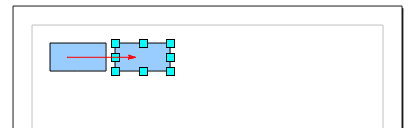
一つ作った四角をコピーして、貼り付けします。この場合まったく同じ場所にコピーされ、重なりますので、2つになったことは分かりにくくなっています。

ドラッグすれば上になっている四角が移動します。この際、[Shift]キーを押しながら左右にドラッグすると上下の位置が固定され真横に動かせます。上下にドラッグすると左右の位置が固定され真上、真下に動かせます。

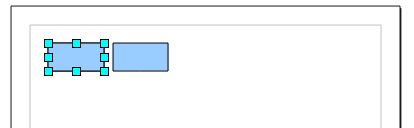
次に「貼り付け」だけを行うと、同じ位置にもう一つ貼り付けられます。つまり、左の四角は2つ重なっています。さらに移動すれば3つ並べられます。

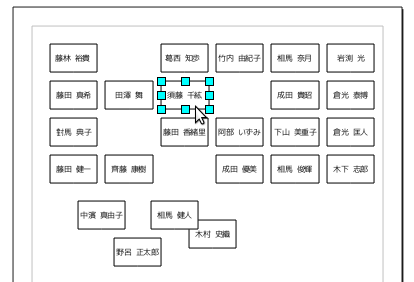
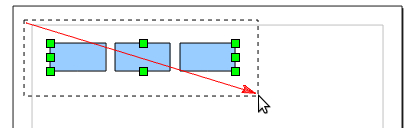
3つになったら改めて3つを囲むようにドラッグして3つを一緒に選択します。

コピーして貼り付け、ドラッグすれば(3つの四角のうちどれか一つをドラッグすれば付いてきます)、3つ増えて6つになります。

少し大きすぎました。6つ一緒に縮小できます。
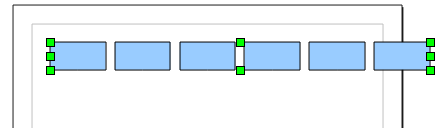
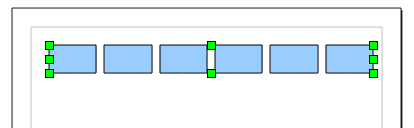
まず6つを囲むようにドラッグして6つを一緒に選択します。

4隅の緑の□や中点の□をドラッグすることで全体を拡大・縮小できます。

全体のバランスを見ながら幅を決めます

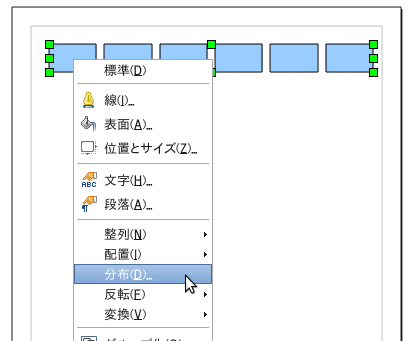
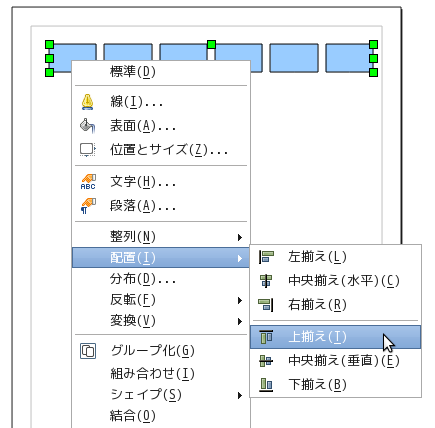
初期状態ではグリッド線で位置合わせをするので大体等間隔になりますが、なっていないときは「分布」が使えます。右クリックのメニューか、メニューバーから[変更]-[分布]で選びます。

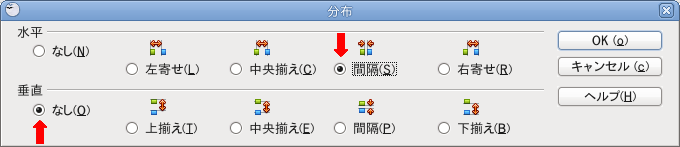
次のようなダイアログが出ます。ここでは水平方向で選択中の各図形の間の幅を等間隔に調整しています。

分布は図形(ここでは四角形)を等間隔に分布させるものです。上を一直線に揃えるときには分布の「垂直」の「上揃え」ではなく、「配置」の「上揃え」を使います。

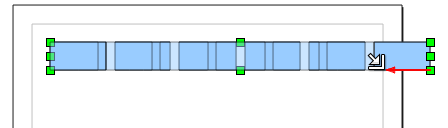
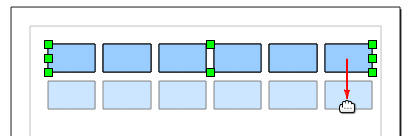
6席を囲むようにドラッグして選択状態にし、コピーして張り付けます。(1つや3つの時と同じく見た目には正確に重なって貼り付けられるので増えたようには見えません)

ドラッグすれば(6つの四角のうちどれか一つをドラッグすれば付いてきます)、6つ増えて12になります。

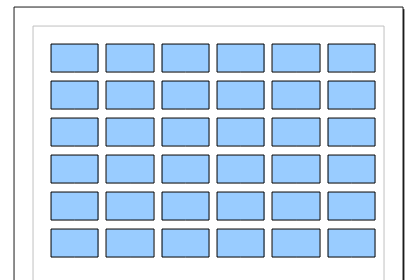
これを必要数繰り返します。

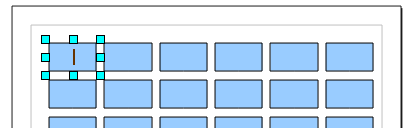
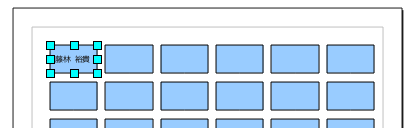
名前を入れたい図形をダブルクリックすると「 | 」(点滅する縦棒-カーソル)がでてきます。
(ダブルクリックしても入力にならないときは四角を選択(回りに制御点がついた状態に)してから下部の図形描画ツールバーの[ T ]アイコンをクリックします)

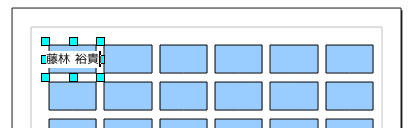
名前を入力します。

Enterキーは改行なので、2行になるものも入力できます。

デフォルトでは四角の枠内に納めるようにはなっていません。四角の中心と文字列の中心を合わせるようになっています。
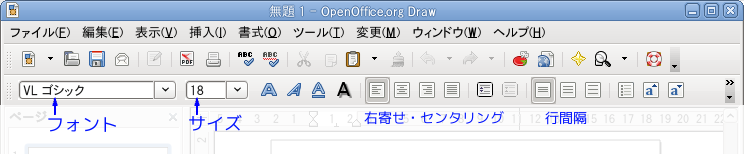
四角の枠内に納めるために文字のサイズを小さくします。文字入力時には「テキストの書式設定」のツールバーが表示されフォントやサイズも選択できます。でもここでの設定は個々のテキストの設定です。全部の文字のサイズを指定するには以下の様に「スタイルと書式設定」を使うのが便利です。

今回はツールバーでは変更しません!! 以下で説明するスタイルを使ってまとめて変更します。
スタイルは下図の様に線と塗りつぶしのツールバーのアイコンか、メニューの[書式]-[スタイルと書式設定]から使用できます。
アイコンは小![]() または大
または大![]() ですが、設定により変わっている可能性もあります。
ですが、設定により変わっている可能性もあります。
スタイルとは文書上の部品(オブジェクト)をグループに分けてグループごとに色やサイズの属性をまとめて設定しようという考え方で、htmlのスタイルシートに似ています。
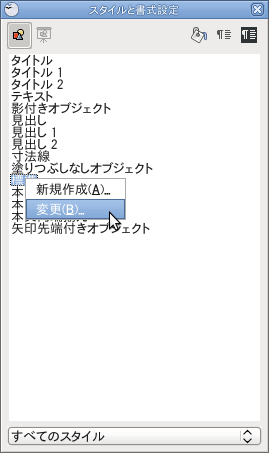
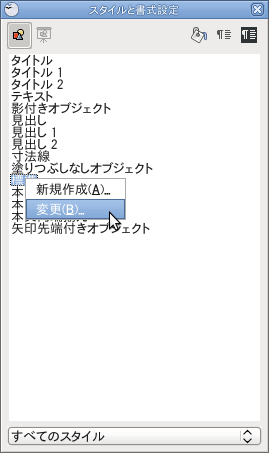
![]() まだグループを作っていないので全部が「標準」のグループになっています。スタイルと書式設定ダイアログの「標準」を右クリックして、[変更]を選びます。
まだグループを作っていないので全部が「標準」のグループになっています。スタイルと書式設定ダイアログの「標準」を右クリックして、[変更]を選びます。

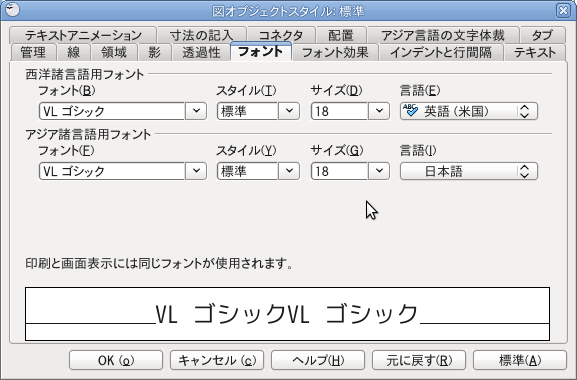
フォントのタブを選びます。西洋諸言語用とアジア諸言語用の二つの設定がありますが、日本では半角文字が西洋諸言語用フォント、全角がアジア諸言語用フォントと考えればよいでしょう。
サイズの18が大きいので、12にします。西洋諸言語用とアジア諸言語用両方を合わせておいた方がいいでしょう。

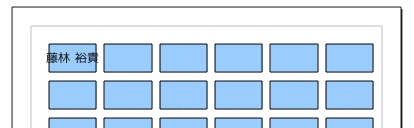
四角の中に入りました。名前は3文字の場合もありますから小さめです。

これで全部の四角に入れる文字が12になります。

これもスタイル![]() を使うと便利です。これから作るものも含めてグループ全部に変更を摘要できます。
を使うと便利です。これから作るものも含めてグループ全部に変更を摘要できます。
今回はグループを作っていないので全部が「標準」のグループになっています。スタイルと書式設定ダイアログの「標準」を右クリックして、[変更]を選びます。文字のサイズの変更の時と同じ操作です。

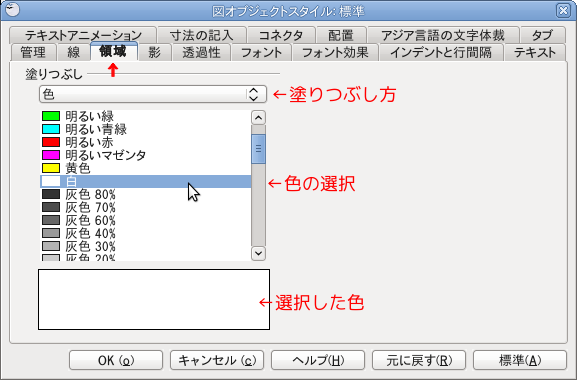
出てくるダイアログで、「領域」のタブを選びます。塗りつぶし方が「色」、色の選択が「青8」になっていると思いますが、今回は「白」にしてみます。
注塗りつぶしの仕方を「色」でなくて「透明」にしても同じような状態にできます。でもこの場合、透明部分のクリックではそのオブジェクトを選択できなくなるので少し扱いにくくなります。

どうしてもツールバーからやりたい場合や、指定した部品(オブジェクト)のみ変更したい場合は、選択した後、次の様に色を選択します。
これで四角の中は白になりました。続けて文字を入れていきます。

6×6だったのですが、作成例だということで、6×4で完成にしてしまいました。

一回作れば、変更は次の様にドラッグだけで簡単にできます。四角と文字が一緒に動くのがよいところです。欠点は並べる時に上下左右を揃えるのが面倒な所。細かな所は気にしないか、「分布」や「配置」を上手に使って揃えるといいでしょう。