


解像度が高いと円がよりなめらかに表示されます。
(1つのセルがどのぐらいの大きさになるかはディスプレイの大きさによりますが、ここでは仮に同じ大きさにしていますので全体も大きくなっています)
たとえば、「正方形の一辺の80%の長さの直径を持つ円が真ん中にある」というように、図形を決め、異なる解像度で描いてみます。
| 図1 |  |
80%の直径の円です。コンピュータディスプレイはピクセルでできていますので、これに変換しなければなりません。 |
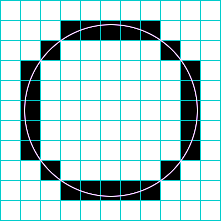
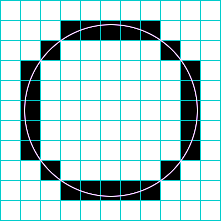
| 図2 |  |
11ピクセル×11ピクセルの画面に円を重ねあわせて、円と重なったセルを黒く塗りました。 |
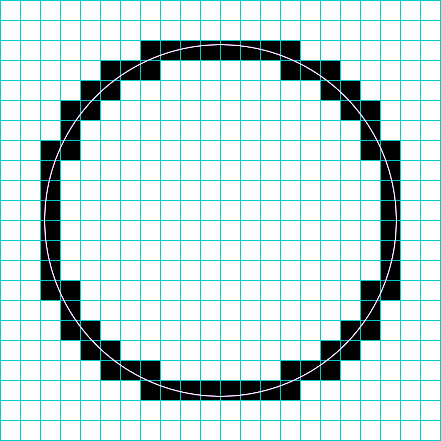
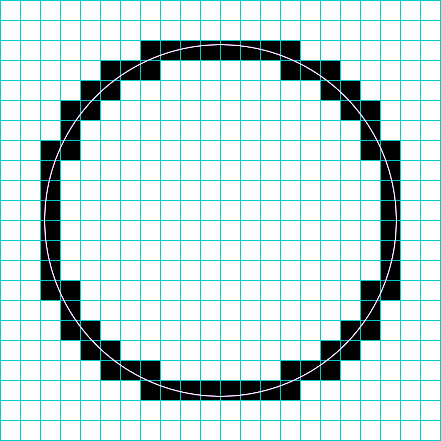
| 図3 |  |
解像度を2倍にした、22ピクセル×22ピクセルの画面に円を重ねあわせて、円と重なったセルを黒く塗りました。 解像度が高いと円がよりなめらかに表示されます。 (1つのセルがどのぐらいの大きさになるかはディスプレイの大きさによりますが、ここでは仮に同じ大きさにしていますので全体も大きくなっています) |
ここでは簡単にするため、白か黒かの2値で描いていますが、円が真中を通るセルは濃く、かすめるセルは薄く塗ると曲線がよりなめらかになります。
ピクセルごとの色を記録する方式を、ベクタグラフィクスと対比するためにラスタグラフィクスということがあります。
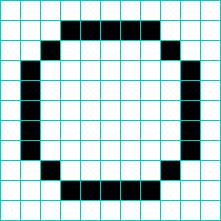
| 図4 |  |
図2と同様に11ピクセル×11ピクセルの画面に円を描きました。この解像度では精一杯のまるさです。 |
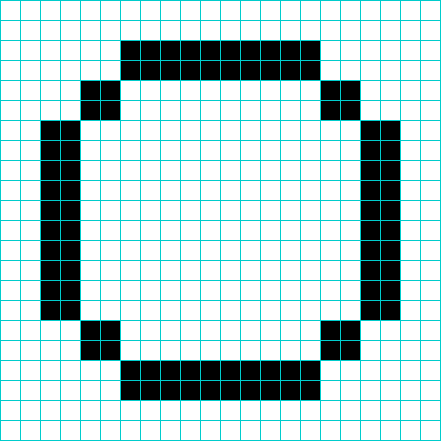
| 図5 |  |
解像度を2倍に変更したので、元の11×11のデータを単純に拡大し22×22ました。図3に比べてまるさが劣ります。 もちろん、最初から22×22の解像度ならば、図3と同じく精一杯のまるさを表現できます。 ラスタグラフィクスでは解像度を後で変更すると解像度から期待される画質よりも悪くなるということです。 |